In questa lezione realizzeremo un effetto parallasse nei CSS utile per dare dinamicità ad una pagina web, oltre a dare una visione dello sfondo in funzione della posizione di scorrimento.
Innanzitutto spieghiamo in cosa consiste questo effetto dandone una semplice definizione.
L’effetto parallasse è un elemento utilizzato nella tecnologia del web design che riesce a trasmette la profondità di campo. L’oggetto dunque sembra cambiare posizione in relazione al punto di osservazione.
Di solito questo effetto viene applicato agli sfondi dei contenitori di una pagina html che ad esempio contengono del testo. In questo modo si simula lo scorrimento dello sfondo creando un effetto di tipo multi-layer.
Effetto parallasse CSS – esempio
Strutturiamo dunque una semplice pagina web con un div che contiene come sfondo l’immagine della natura, un secondo div che contiene del testo ed un terzo div che contiene un’altra immagine.
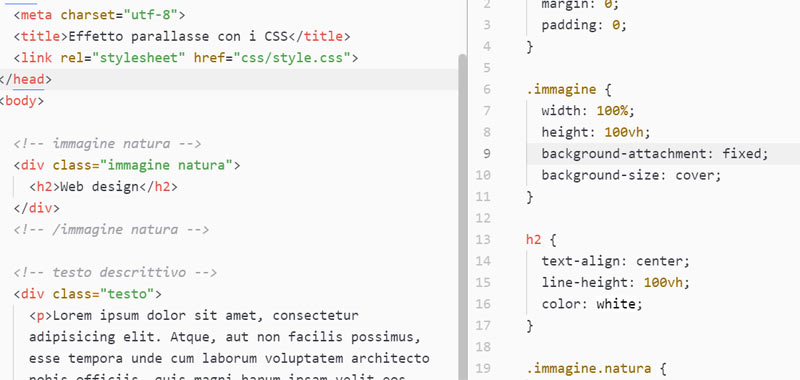
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Effetto parallasse con i CSS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- immagine natura -->
<div class="immagine natura">
<h2>Web design</h2>
</div>
<!-- /immagine natura -->
<!-- testo descrittivo -->
<div class="testo">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, aut non facilis possimus, esse tempora unde cum laborum voluptatem architecto nobis officiis, quis magni harum ipsam velit eos optio voluptatum!</p>
</div>
<!-- /testo descrittivo -->
<!-- immagine paesaggio -->
<div class="immagine paesaggio">
<h2>Web design</h2>
</div>
<!-- /immagine paesaggio -->
</body>
</html>
Adesso creiamo il CSS assegnando a ciascun elemento il padding e il margin a 0.
Poi a ciascun div che contiene un’immagine diamo una larghezza del 100%, un’altezza di 100 vh (in questo modo occupa tutta la viewport in altezza) e diamo un’immagine di sfondo inserendo la proprietà background-attachment: fixed e background-size: cover.
La proprietà background-attachment: fixed è fondamentale per creare l’effetto parallasse con i CSS.
Dopo centriamo il testo contenuto in h2 verticalmente ed orizzontalmente.
Infine formattiamo anche il livello che contiene semplicemente del testo.
Ecco dunque il codice CSS completo:
*{
margin: 0;
padding: 0;
}
.immagine {
width: 100%;
height: 100vh;
background-attachment: fixed;
background-size: cover;
}
h2 {
text-align: center;
line-height: 100vh;
color: white;
}
.immagine.natura {
background-image: url('https://cdn.pixabay.com/photo/2020/10/24/06/04/stream-5680609_1280.jpg');
}
.immagine.paesaggio {
background-image: url('https://cdn.pixabay.com/photo/2020/10/28/11/08/castle-5693094_1280.jpg');
}
.testo {
width: 100%;
font-size: 22px;
padding: 20px;
}
Potete osservare l’esempio sotto, scorrendo le immagini con il testo:
Web design
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, aut non facilis possimus, esse tempora unde cum laborum voluptatem architecto nobis officiis, quis magni harum ipsam velit eos optio voluptatum!
Web design
In questa lezione abbiamo realizzato in maniera molto semplice un effetto parallasse utilizzando i CSS.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi