Il DOM in JavaScript è uno strumento che consente di accedere agli elementi di una pagina HTML.
Il browser web, infatti, quando carica la pagina web crea il DOM (Document Object Model).
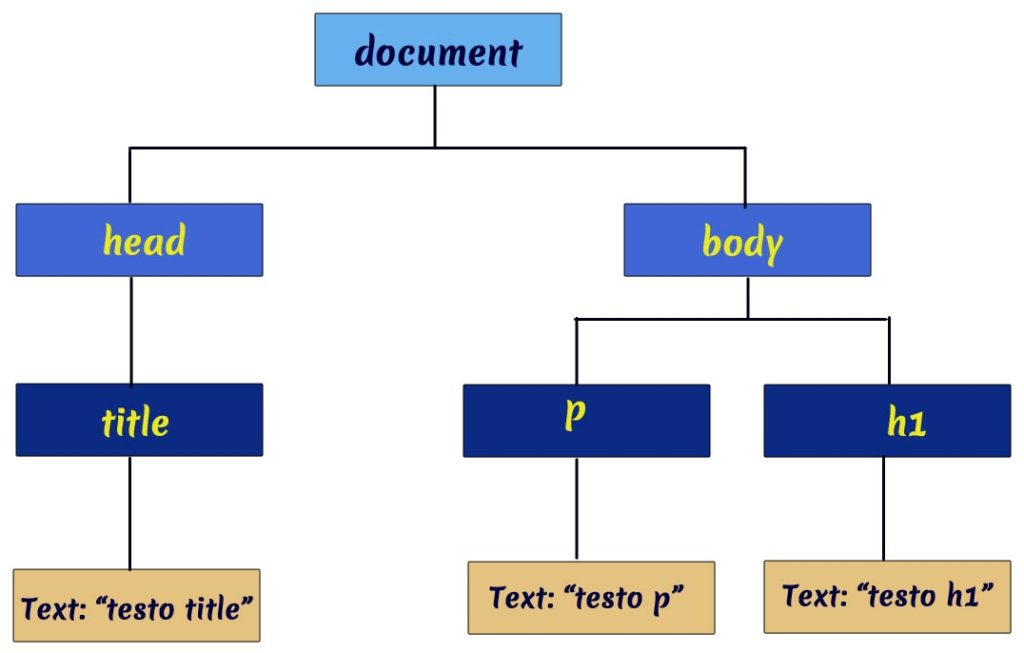
Il DOM può essere visto come una struttura ad albero, come ad esempio questa:

La struttura del DOM di questa pagina web è dunque:
document
head
title
titolo del documento (text node)
body
p
testo del paragrafo (text node)
h1
titolo (text node)
Usare il dom in JavaScript
Usando il DOM in JavaScript si possono aggiungere o rimuovere elementi ed attributi esistenti e si possono anche creare nuovi eventi in una pagina.
La radice del documento, cioè la pagina web, è rappresentata da document. L’oggetto document è dunque il padre di tutti gli altri elementi.
Consideriamo che si può accedere agli elementi in maniera diretta, cioè senza percorrere tutto l’albero.
Element è un nodo che rappresenta un elemento html (un tag), mentre text è l’ultimo nodo figlio di un genitore e rappresenta un nodo di testo.
Metodi di document per selezionare elementi di una pagina
Proseguiamo il tutorial sul DOM in JavaScript presentando in particolare dei metodi dell’oggetto document per selezionare elementi.
getElementById()
Il metodo getElementById() identifica un elemento nella pagina tramite l’id associato ad un tag html.
Facciamo dunque un esempio.
Provate a cliccare il pulsante sotto, noterete che la scritta cambierà.
Procedimento
Inserisco innanzitutto un livello con il tag div a cui associo l’id cambio. Dopo inserisco un pulsante dove aggiungo l’evento onclick, a cui associo la funzione cambia() che ha lo scopo di cambiare il testo contenuto all’interno del tag div.
Per cambiare il testo utilizzo inoltre la proprietà innerHTML.
<div id="cambio">Clicca sul pulsante per provare getElementById.</div>
<button onclick="cambia()">Cambio</button>
<script type="text/javascript">
function cambia() {
document.getElementById("cambio").innerHTML="Benvenuto su Coding Creativo";
}
</script>getElementsByClassName()
Il dom in JavaScript fornisce un altro metodo che permette di identificare gli elementi di una pagina web in base alla classe associata, ovvero il metodo getElementsByClassName().
Facciamo un esempio in modo da capirne il funzionamento.
Se clicchiamo sul pulsante sotto si modificherà l’ultima voce dell’elenco e inoltre a tutti gli elementi a cui è associata la classe code verrà dato uno sfondo azzurro e una scritta bianca.
Procedimento
Ho creato una serie di livelli tutti con la stessa classe in cui ho scritto i nomi dei programmi. Voglio che quando si fa clic sul pulsante, l'ultima voce cambi e inoltre tutti i livelli diventino di colore azzurro e il colore della scrittura diventi bianco.
Dopo inserisco il pulsante con l'evento onclick che richiama la funzione coding().
In JavaScript quindi costruisco questa funzione in modo tale da prendere l'elemento con indice 3 a cui è assegnata la classe code e al posto del precedente contenuto sostituisce il testo Java.
Inoltre a tutti gli elementi di classe code, come detto prima, cambio formattazione.
Allego il codice JavaScript e html:
<div class="code">Scratch</div>
<div class="code">Algobuild</div>
<div class="code">Linguaggio C</div>
<div class="code">Linguaggio C++</div>
<button onclick="coding()">Cambio</button>
<script>
function coding() {
document.getElementsByClassName("code")[3].innerHTML = "Java";
var list = document.getElementsByClassName("code");
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = "#f67f92";
list[i].style.color = "#fffff";
}
}
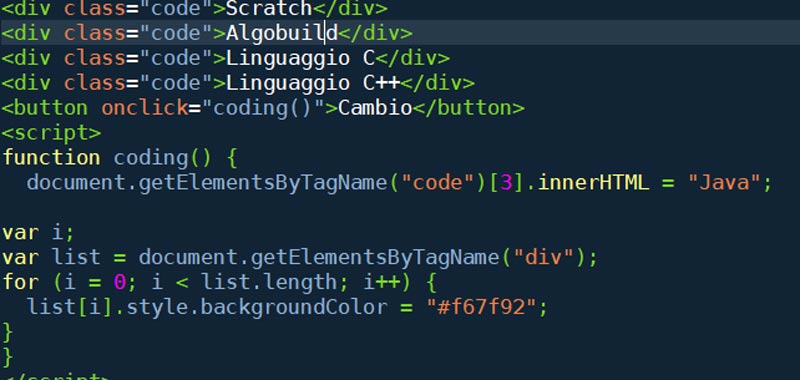
</script>getElementsByTagName()
Continuiamo il tutorial sul dom in JavaScript presentando un altro metodo per selezionare gli elementi, il metodo getElementsByTagName().
Questo metodo permette di identificare gli elementi di una pagina web in base al nome del tag.
Facciamo adesso un esempio.
Se clicchiamo il pulsante cambio si imposterà uno sfondo azzurro per tutta la scritta, tranne per il testo fuori dal div.
Testo fuori dal div....
Procedimento
Per realizzare questo esempio innanzitutto inseriamo un livello principale a cui assegniamo un id codingC e all'interno inseriremo altri livelli e un paragrafo.
Come detto prima, vogliamo assegnare a tutti i div la stessa formattazione, mentre il paragrafo deve mantenere la formattazione di partenza.
In JavaScript creo dunque una funzione coding() che prende la lista degli elementi di div che sono all'interno del tag con id uguale a codingC e gli assegna uno sfondo personalizzato.
<div id="codingC">
<div class="code">Scratch</div>
<p> Testo fuori dal div....</p>
<div class="code">Algobuild</div>
<div class="code">Linguaggio C</div>
<div class="code">Linguaggio C++</div>
</div>
<div id="cambio">Clicca sul pulsante per provare getElementsByClassName().<div>
<button onclick="coding()">Cambio</button>
<script type="text/javascript">
function coding() {
var el= document.getElementById("codingC");
var list = el.getElementsByTagName("div");
for (var i = 0; i < list.length; i++) {
list[i].style.backgroundColor = "#a5cff3";
}
}
</script>Se volessimo includere anche il paragrafo, dovremmo modificare solo questa riga di codice:
var list = el.getElementsByTagName("div");
e indicare quindi
var list = el.getElementsByTagName("*");
dove l'asterisco indica tutti gli elementi.
Questo articolo è solo una piccola introduzione al DOM in JavaScript , continueremo nel prossimo tutorial ad esplorare altri metodi ed eventi.
Infine segnaliamo il sito del w3schools per il DOM JavaScript: https://www.w3schools.com/js/js_htmldom_events.asp.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Come realizzare un form in html
Collegamenti interni ad una pagina web