La proprietà display nei CSS è una delle più importanti per la gestione del layout degli elementi di una pagina web.
Infatti ogni elemento html ha un valore di visualizzazione che può essere block, inline oppure inline-block.
Display CSS – Elementi block
Ad esempio alcuni elementi hanno valore block, cioè iniziano su una nuova linea e occupano tutta la larghezza dello schermo estendendosi da sinistra verso destra.
Alcuni elementi di questo tipo sono dunque:
div – tag che crea un livello andando a capo
p – tag che crea un nuovo paragrafo
li – tag che crea la voce di una lista
h1, h2, …, h6 – tag che creano un titolo esteso per tutta la linea
tag semantici come footer, header, section, ecc.
Display CSS – Elementi inline
Gli elementi inline invece sono quelli che occupano solo lo spazio necessario.
Alcuni esempi sono dunque:
a – tag per creare collegamenti ipertestuali
span – tag per assegnare una classe
Altri elementi infine sono degli inline-block come ad esempio
img – tag per inserire un’immagine seguendo un percorso specifico
Display CSS esempio
Facciamo un semplice esempio predisponendo gli elementi di una lista su un’unica riga.
Impostiamo semplicemente la proprietà display inline per la voce elenco e poi inseriamo un semplice elenco puntato nel codice html.
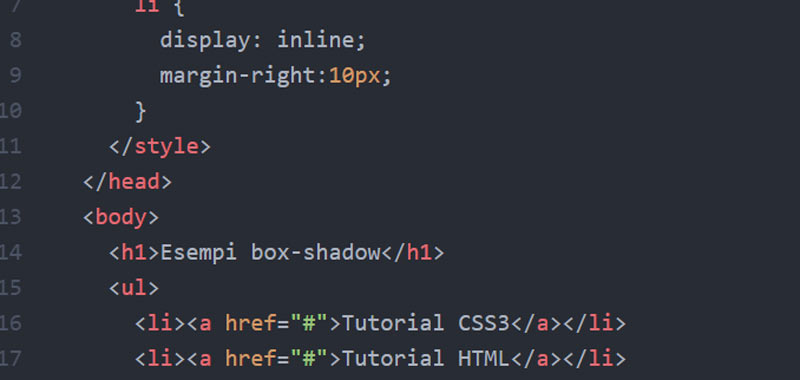
Ecco dunque l’esempio completo che utilizza la proprietà display dei CSS.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempi display CSS</title>
<style>
li {
display: inline;
margin-right:10px;
}
</style>
</head>
<body>
<h1>Esempio display CSS</h1>
<ul>
<li><a href="#">Tutorial CSS3</a></li>
<li><a href="#">Tutorial HTML</a></li>
<li><a href="#">Tutorial JavaScript</a></li>
</ul>
</body>
</html>
L’immagine sotto mostra quindi cosa avremo impostando la proprietà display:inline per l’elemento li.

Secondo esempio
Analogamente impostiamo per il tag a la proprietà block in modo da mandare a capo i collegamenti ipertestuali.
Ecco dunque il codice d’esempio:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempio display CSS</title>
<style>
a {
display: block;
margin-right:10px;
}
</style>
</head>
<body>
<h1>Esempio display CSS</h1>
<a href="#">Tutorial CSS3</a>
<a href="#">Tutorial HTML</a>
<a href="#">Tutorial JavaScript</a>
</ul>
</body>
</html>
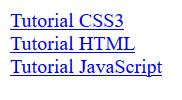
L’immagine sotto mostra dunque l’elenco ottenuto:

Abbiamo mostrato qualche esempio sulla proprietà display dei CSS, al fine di capirne il funzionamento, nella prossima lezione parleremo di contenitori flessibili.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi