In questa lezione parleremo dei CSS ed in particolare delle media query attraverso alcuni esempi pratici, utili per capirne bene il funzionamento.
Ricordiamo che la media query è una tecnica CSS che permette di creare siti web responsive.
Primo esempio – CSS media query
In questo primo esempio visualizziamo, nella versione desktop, un semplice box quadrato di colore blu. Dopo facciamo in modo che, quando la larghezza è uguale o inferiore a 568 pixel, appaia, nello stesso box contenitore, un’immagine di sfondo al posto del colore precedente.
Nel codice html inseriamo, quindi, solo un elemento a cui assegniamo la classe box, come di seguito:
<div class="box"></div>Poi nel css assegniamo un’altezza ed una larghezza al box ed un colore di sfondo blu.
Dopo creiamo una regola media query per schermi con larghezza massima di 568 pixel, in modo da impostare un’immagine di sfondo.
.box {
width: 100px;
height: 100px;
background-color: blue;
}
@media screen and (max-width:568px){
.box{
background-image: url('../img/scratch.jpg');
background-size: cover;
}
}Quindi nella versione desktop si vedrà questo rettangolo blu:
Nella versione mobile si vedrà invece un’immagine:
Secondo esempio – CSS media query
In questo secondo esempio costruiamo 4 box e li facciamo visualizzare, nella versione desktop, uno accanto all’altro. Quando poi scendiamo ad una larghezza pari o inferiore a 768 pixel i box si visualizzeranno due per riga.
Ecco dunque il codice html per la creazione dei box:
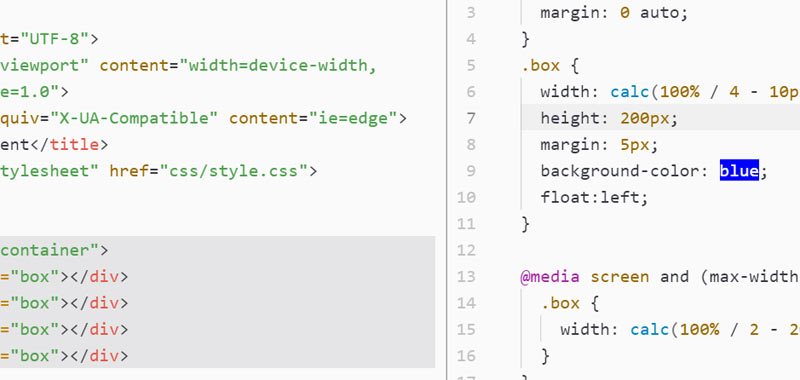
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>Nel CSS imposto, quindi, una dimensione del 100% diviso 4 per ciascun box ed un’altezza di 200pixel, un margine di 5 pixel su tutti i lati ed un colore di sfondo blu. Assegno anche il float left per far si che gli elementi si dispongano tutti su una riga.
Nella media query, per i dispositivi che hanno una larghezza massima di 768px, modifico poi solo la larghezza, lasciando invariato tutto il resto.
.container {
max-width: 768px;
margin: 0 auto;
}
.box {
width: calc(100% / 4 - 10px);
height: 200px;
margin: 5px;
background-color: blue;
float:left;
}
@media screen and (max-width:768px){
.box {
width: calc(100% / 2 - 20px);
}
}Questo è stato solo un semplice esempio di utilizzo nei CSS delle media query, nelle prossime lezioni proporrò tanti altri esempi.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi