CSS border consente di specificare lo stile, il colore e la larghezza del bordo di un elemento attraverso le proprietà border-width, border-style e border-color.
Queste proprietà possono riguardare l’intero bordo oppure solo il bordo superiore, inferiore a destra o a sinistra.
CSS border proprietà
Vediamo le proprietà in dettaglio.
Border-width
border-width: questa proprietà specifica la larghezza dei 4 bordi, cioè il bordo superiore, inferiore a destra e a sinistra. La larghezza può essere impostata in pixel o con altre unità di misura come em, rem, ecc. Inoltre, più raramente, si possono indicare anche i valori predefiniti thin, medium, or thick, cioè sottile, medio o spesso.
Facciamo dunque degli esempi:
border-width: 5px;
Sta ad indicare che tutti e 4 i bordi sono larghi 5 pixel.
border-width: 5px 10px;
Quando si specificano 2 valori, il primo parametro stabilisce i bordi superiore ed inferiore, mentre il secondo stabilisce i bordi a destra e a sinistra. Quindi in questo caso il bordo superiore e inferiore sarà largo 5 pixel, invece a destra e a sinistra si avrà un bordo di 10 pixel.
border-width: 5px 4px 3px 2px;
Se i valori specificati sono 4, allora vuol dire che ciascun bordo è personalizzato (anche se ovviamente i valori possono anche essere uguali). Nel nostro caso si ha un bordo superiore di 5 pixel, un bordo a destra di 4 pixel, inferiore di 3 e a sinistra di 2. Il senso seguito è dunque quello orario, facile da ricordare.
CSS border – esempi
Facciamo degli esempi applicando un bordo ad un livello di una pagina web. Impostiamo anche la proprietà border-style in modo da rendere visibile il bordo.
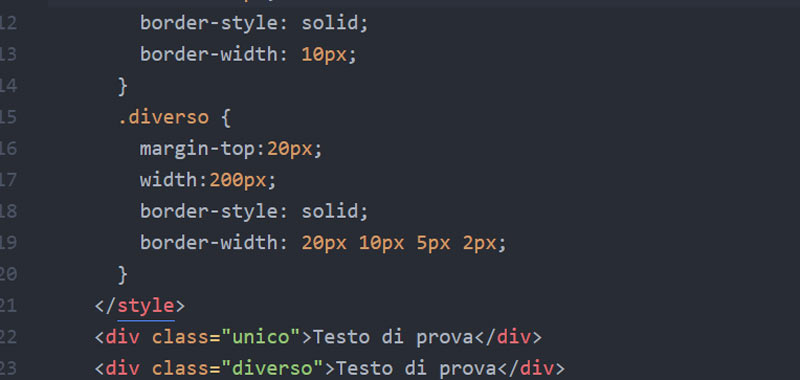
<style>
.unico {
width:200px;
border-style: solid;
border-width: 10px;
}
.diverso {
margin-top:20px;
width:200px;
border-style: solid;
border-width: 20px 10px 5px 2px;
}
</style>
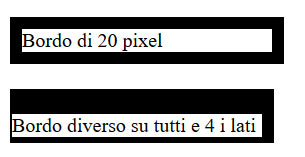
<div class="unico">Testo di prova</div>
<div class="diverso">Testo di prova</div>
Come potete vedere dall’immagine sopra, nel primo esempio i bordi sono uguali per tutti i lati mentre nel secondo esempio sono tutti diversi.
Nella prossima lezione affronteremo altre proprietà dei CSS border, al fine di conoscere altri metodi per personalizzare i bordi degli elementi.
Alcuni link utili
Fogli di stile interni, esterni ed in linea