Vedremo in questo articolo come creare elementi nel DOM con JavaScript.
Nell’articolo precedente abbiamo visto che cosa è un DOM in JavaScript e abbiamo studiato i metodi per selezionare elementi in un pagina. Potete consultare l’articolo al seguente link:https://www.codingcreativo.it/dom-in-javascript/.
Come creare elementi nel DOM con JavaScript
L’elemento da creare può essere ad esempio un nuovo livello, un nuovo paragrafo, un nuovo titolo, ecc.
Per creare elementi nel DOM con JavaScript utilizzeremo il metodo createElement(), specificando all’interno delle parentesi il tipo di elemento che si vuole creare.
La sintassi è dunque questa:
elemento=document.createElement(tag);
dove tag può essere un tag qualsiasi.
Per aggiungere il nuovo elemento, in coda alla lista degli elementi contenuti nel nodo corrente, utilizziamo il metodo appendChild().
Esempio
Vediamo quindi un esempio pratico di come creare elementi nel DOM con JavaScript.
Se fate la prova a cliccare il pulsante sotto, comparirà un nuovo elemento.
Procedimento
Innanzitutto creiamo un nuovo livello (div) con id uguale a pulsante, che corrisponde al punto in cui comparirà il nuovo pulsante.
<div id="pulsante">Qui inserirò il pulsante: </div>Sotto inseriamo il pulsante a cui è associato l’evento onclick che richiama la funzione inserimento().
<input type="submit" onclick="inserimento()" value="insert">Creiamo poi la funzione inserimento() in JavaScript.
Questa funzione creerà un nuovo pulsante, che conterrà la scritta Scratch e poi inserirà l’elemento, con il metodo appendChild(), nel livello con id uguale a pulsante.
Ecco dunque il codice in javascript:
<script type="text/javascript">
function inserimento() {
var btn = document.createElement("button");
btn.innerHTML = "scratch";
document.getElementById("pulsante").appendChild(btn);
}
</script>Contenuto all’interno dell’elemento creato
Continuiamo il nostro tutorial su come creare elementi nel DOM con JavaScript presentando altri metodi.
Dopo aver creato il nuovo elemento si può avere la necessità di inserire del testo al suo interno. Per fare ciò posso utilizzare ad esempio il metodo createTextNode(), dove all’interno delle parentesi specifico il testo da inserire.
La sintassi è questa:
element.createTextNode()
Esempio
Facciamo un esempio creando un nuovo paragrafo dove andremo ad inserire del testo a piacere.
Procedimento
Inseriamo al solito il nostro pulsante e sotto aggiungiamo un livello (div), dove apparirà il nuovo paragrafo.
La nostra funzione aggiungi() semplicemente creerà l’elemento nuovo, scriverà il testo all’interno del paragrafo e poi con appendChild() aggiungerà questi contenuti appena creati.
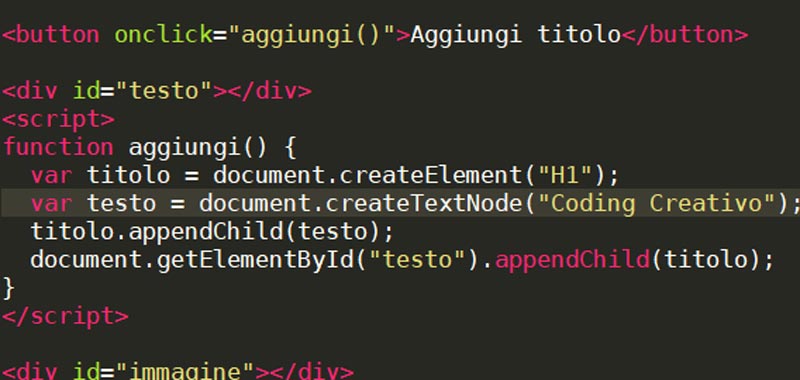
Ecco quindi il codice per creare l’esempio:
<button onclick="aggiungi()">Aggiungi paragrafo</button>
<div id="testo"></div>
<script>
function aggiungi() {
var paragrafo= document.createElement("p");
var testo = document.createTextNode("Coding Creativo");
paragrafo.appendChild(testo);
document.getElementById("testo").appendChild(paragrafo);
}
</script>Quindi, riassumendo in questa lezione abbiamo imparato a creare elementi nel DOM con JavaScript e ad utilizzare i metodi createElement(), createTextNode() e appendChild().
Nella prossima lezione continueremo ancora a parlare del DOM con JavaScript.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Come realizzare un form in html
Collegamenti interni ad una pagina web