In questa lezione impareremo a realizzare un convertitore decimale binario online in JavaScript. Anzi faremo in modo di convertire il numero decimale in binario, in ottale ed esadecimale.
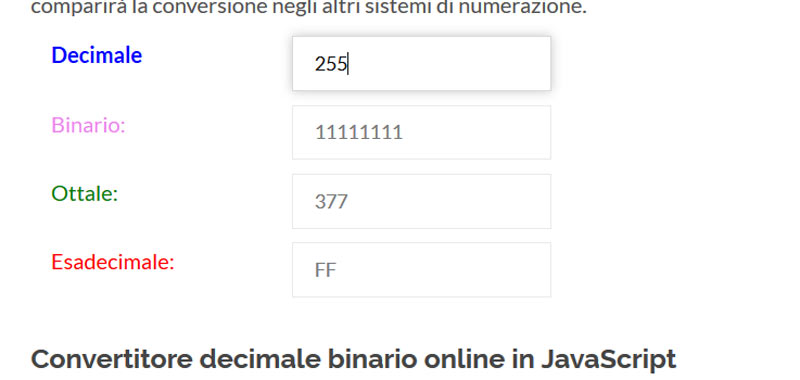
Fate la prova ad inserire un numero decimale nella casella di input. Nelle altre caselle comparirà, in automatico, il numero corrispondente negli altri sistemi di numerazione.
Binario:
Ottale:
Esadecimale:
Convertitore decimale binario online in JavaScript
Procediamo con l’implementazione delle varie funzioni necessarie ad effettuare la conversione.
Innanzitutto sviluppiamo la funzione dec_bin che si occupa di convertire da decimale a binario, considerando i resti della divisione per 2. La funzione ritorna il numero binario così convertito.
Dopo sviluppiamo la funzione dec_ott che si occupa di convertire da decimale a ottale, considerando i resti della divisione per 8. La funzione ritorna il numero ottale così convertito.
Poi implementiamo la funzione dec_esa che si occupa di convertire da decimale a esadecimale, considerando i resti della divisione per 16. Se il resto è maggiore di 9 si prende la lettera corrispondente dall’array. La funzione ritorna quindi il numero esadecimale così convertito.
Infine inseriamo la funzione change che fa attivare il cambiamento automatico quando inseriamo il valore nel campo decimale.
Ecco dunque il codice JavaScript completo per il convertitore decimale binario:
function dec_bin(num){
binary = "";
while(num!=0) {
r = num % 2;
num = (num-r)/2;
binary = r + binary;
}
return binary;
}
function dec_ott(num){
octal = "";
while(num!=0) {
r = num % 8;
num = (num - r)/8;
octal = r + octal;
}
return octal;
}
function dec_esa(num){
exa = "";
while(num != 0) {
r = num % 16;
num = (num - r)/16;
ar = new Array('0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F');
if (r > 9)
r = ar[r];
exa = r + exa ;
}
return exa ;
}
function change(name) {
n = document.getElementById("decimale").value;
result = dec_bin(n);
result2 = dec_ott(n);
result3 = dec_esa(n);
risultato.value=result;
risultato2.value=result2;
risultato3.value=result3;
}
Nel campo, dove inserisco in input il numero decimale, aggiungo l’evento onkeyup. Questo fa sì che gli altri campi si aggiornino in automatico richiamando la funzione change sviluppata in JavaScript.
Chiaramente questo è solo un semplice modo per implementare un convertitore decimale binario, che consente anche di convertire in ottale ed esadecimale. Proponete pure la vostra soluzione nei commenti sotto.
Alcuni link utili
Indice argomenti tutorial JavaScript
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web


bello!
Bello
bello