Le funzioni di callback in JavaScript, come visto nella lezione precedente, possono essere passate come argomenti di altre funzioni.
Difatti le funzioni in JavaScript sono degli oggetti. Lo possiamo vedere anche semplicemente facendo il console.log di una funzione.
Se ad esempio abbiamo questa funzione JavaScript:
var numero = function (item) {
return 10;
};
console.log(numero);
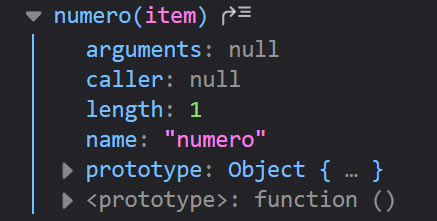
facendo il console.log() della variabile numero vedremo che è un oggetto, come da figura sotto:

Le funzioni di callback possono essere anonime oppure avere un nome. L’ovvio vantaggio nell’avere un nome è che possono essere richiamate in altre porzioni di codice, oltre a rendere il codice più leggibile.
Perché sono utili le callback in JavaScript?
Come sappiamo JavaScript esegue il codice in sequenza, e talvolta abbiamo bisogno di eseguire il codice dopo che si verifica qualcos’altro. Cioè abbiamo bisogno di eseguire qualcosa di asincrono!
Le funzioni di callback permettono di eseguire il codice solo dopo aver completato determinate azioni. Quindi sono richiamate dopo aver completato un’attività.
Callback JavaScript – esempio
Facciamo un altro semplice esempio di una funzione di callback utilizzata per il calcolo dell’area del rettangolo al click di un pulsante.
Se abbiamo lato HTML un pulsante con id calcolo:
<button id="calcolo" class="btn">Calcolo area</button>In JavaScript programmiamo la funzione di callback areaRettangolo.
Ecco dunque il codice completo:
var calcolo = document.getElementById('calcolo');
calcolo.addEventListener('click',areaRettangolo);
function areaRettangolo(a,b){
a = parseInt(prompt('Inserisci il valore della base'));
b = parseInt(prompt('Inserisci il valore dell\'altezza'));
alert(a*b);
}
Quindi solo dopo aver cliccato sul pulsante si avvierà la funzione areaRettangolo che dunque attende che il click sia terminato.
Fate la prova a non rilasciare subito il pulsante del mouse.
Notate come, dopo la funzione di callback areaRettangolo, non sono presenti le parantesi tonde.
Facciamo una piccola variazione dell’esempio precedente, in modo da creare un’ulteriore funzione per la stampa dell’area del rettangolo.
Quindi la funzione areaRettangolo restituirà solo il calcolo dell’area mentre la funzione stampaArea, che ha come argomento solo la funzione areaRettangolo, stamperà il risultato.
Ecco dunque il codice completo che mostra l’utilizzo della funzione di callback con nome:
var calcolo = document.getElementById('calcolo');
calcolo.addEventListener('click',stampaArea);
function areaRettangolo(a,b){
return a*b;
}
function stampaArea(){
let base = parseInt(prompt('Inserisci il valore della base'));
let altezza = parseInt(prompt('Inserisci il valore dell\'altezza'));
stampa = areaRettangolo(base,altezza);
alert(stampa);
}
Il codice precedente si può scrivere anche tramite una funzione di callback anonima in JavaScript:
var calcolo = document.getElementById('calcolo');
calcolo.addEventListener('click',function (){
let base = parseInt(prompt('Inserisci il valore della base'));
let altezza = parseInt(prompt('Inserisci il valore dell\'altezza'));
stampa = areaRettangolo(base,altezza);
alert(stampa);
});
function areaRettangolo(a,b){
return a*b;
}
In questa lezione abbiamo approfondito le funzioni di callback in JavaScript continueremo a parlarne nel prossimo articolo.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm