Realizziamo in quest’articolo una semplice calcolatrice con JavaScript, per spiegare ancora il metodo getElementById().
Anche questo è un semplice esercizio proposto a scopo didattico, in seguito svilupperemo lo stesso esercizio utilizzando jQuery.
Sviluppo di una calcolatrice con JavaScript
Il semplice esempio di calcolatrice che realizzeremo oggi utilizza HTML, CSS e anche JavaScript.
Ecco dunque l’esempio.
Inserite i numeri e le operazioni cliccando sui tasti e infine cliccate sul tasto uguale (=) per avere il risultato dell’operazione. Adesso potete continuare ad operare sul numero ottenuto oppure, se volete cancellare tutto il contenuto del display, cliccate sul pulsante C.
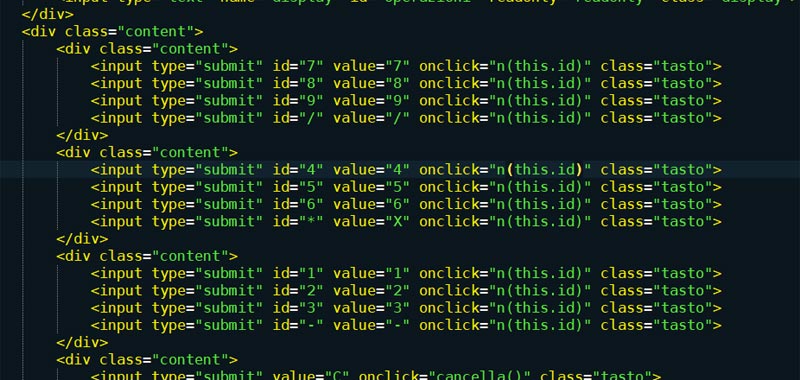
Innanzitutto creiamo il codice HTML per inserire i tasti da 0 a 9, poi inseriamo i pulsanti per le operazioni matematiche, il tasto per la virgola, il tasto C e infine il tasto uguale. Inseriamo anche il display in alto.
Utilizzeremo quindi i tag div, i tag input e il tag button, a cui assegneremo opportune classi, per formattare la nostra calcolatrice con JavaScript, come da esempio mostrato sopra.
Notiamo inoltre che, all’evento onclick per i tasti, abbiamo inserito n(this.id), in questo modo infatti recuperiamo in automatico l’id che è dichiarato in ciascun input. Mentre all’evento onclick di button assegniamo la funzione operazione() che creeremo in JavaScript.
Realizziamo poi il foglio di stile.
.content {
margin-left: 2px;
}
.tasto {
background-color: #a5cff3 ;
color: #175c97;
font-size: 22pt;
border: none;
margin: 4px 2px;
height: 40px;
width: 46px;
}
.display {
background: none;
color: #175c97;
font-size: 24pt;
border: #175c97 solid 2px;
margin: 4px 2px;
width: 204px;
height: 40px;
}
.uguale {
width: 208px;
}
Chiaramente potete personalizzare con la formattazione desiderata la vostra calcolatrice con JavaScript.
Infine implementiamo il codice JavaScript.
Il codice è veramente molto semplice. Realizziamo la funzione n(dato) che di volta in volta prende i dati inseriti cliccando sui tasti in quanto utilizza il metodo getElementById().
Poi realizziamo la funzione che compie le operazioni utilizzando l’istruzione eval che restituirà il risultato della nostra operazione.
Infine realizziamo la funzione che semplicemente cancella il display.
function n(dato){
document.getElementById("operazioni").value += dato;
}
function operazione() {
document.getElementById("operazioni").value = eval(document.getElementById("operazioni").value);
}
function cancella() {
document.getElementById("operazioni").value = "";
}
Come vi dicevo questo è un semplice metodo per creare una calcolatrice con JavaScript, potete trovare tante altre soluzioni.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Collegamenti interni ad una pagina web