In questa lezione applicheremo la proprietà border style dei CSS ai vari elementi html e ne vedremo gli effetti attraverso degli esempi pratici.
Nella lezione precedente abbiamo già utilizzato la proprietà border width per impostare una larghezza uguale per tutti e 4 i bordi oppure personalizzata per ciascun bordo.
Vi indico il link della lezione sulla proprietà border-width: come impostare la larghezza del bordo degli elementi nei CSS.
Anche in questo caso vedremo che è possibile dare un bordo uguale per tutti e 4 i lati oppure personalizzato per ciascuno di esso.
Ma vediamo innanzitutto quali sono i valori consentiti.
Border style CSS valori consentiti
I valori consentiti per border-style sono dunque questi:
solid – Definisce un bordo solido;
dotted – Definisce un bordo tratteggiato;
dashed – Definisce un bordo tratteggiato;
hidden – Definisce un bordo nascosto;
double – Definisce un bordo doppio rispetto al solid, cioè con due linee dritte;
groove – Definisce un bordo di tipo intagliato 3D;
ridge – Definisce un bordo increspato 3D, come se venisse fuori dalla pagina;
inset – Definisce un bordo 3D con un effetto incassato;
ouset – Questo valore è opposto a inset. Definisce un bordo 3D con un effetto rilievo;
none – Definisce nessun bordo e rappresenta quindi il valore di default.
Anche qui i valori possono essere impostati per tutti e 4 i bordi contemporaneamente, oppure si possono personalizzare per ciascun bordo.
Border style CSS esempi
Facciamo, quindi, degli esempi per capire il genere di effetto che questi bordi provocano agli elementi associati.
Quindi creiamo una classe per ogni tipo di bordo e dopo creiamo dei livelli a cui associamo le varie classi.
Inoltre per comodità creo un foglio di stile interno alla pagina web.
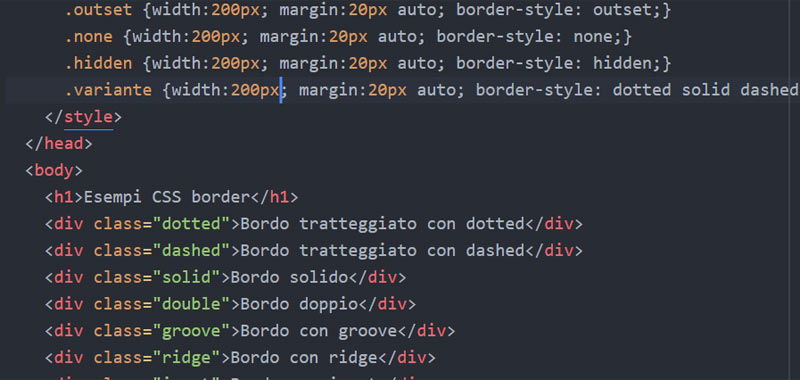
Ecco dunque di seguito l’esempio creato per vedere le singole proprietà su ciascun elemento.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempi d'uso di border CSS</title>
<style>
.solid {width:200; margin:20px auto; border-style: solid}
.dotted {width:200; margin:20px auto; border-style: dotted}
.dashed {width:200; margin:20px auto; border-style: dashed}
.double {width:200; margin:20px auto; border-style: double}
.groove {width:200; margin:20px auto; border-style: groove}
.ridge {width:200; margin:20px auto; border-style: ridge}
.inset {width:200; margin:20px auto; border-style: inset}
.outset {width:200; margin:20px auto; border-style: outset}
.none {width:200; margin:20px auto; border-style: none}
.hidden {width:200; margin:20px auto; border-style: hidden}
.variante {width:200; margin:20px auto; border-style: dotted solid dashed double}
</style>
</head>
<body>
<h1>Esempi CSS border</h1>
<div class="dotted">Bordo tratteggiato con dotted</div>
<div class="dashed">Bordo tratteggiato con dashed</div>
<div class="solid">Bordo solido</div>
<div class="double">Bordo doppio</div>
<div class="groove">Bordo con groove</div>
<div class="ridge">Bordo con ridge</div>
<div class="inset">Bordo con inset</div>
<div class="outset">Bordo con outset</div>
<div class="none">Nessun bordo</div>
<div class="hidden">Bordo nascosto</div>
<div class="variante">Bordi misti</div>
</body>
</html>
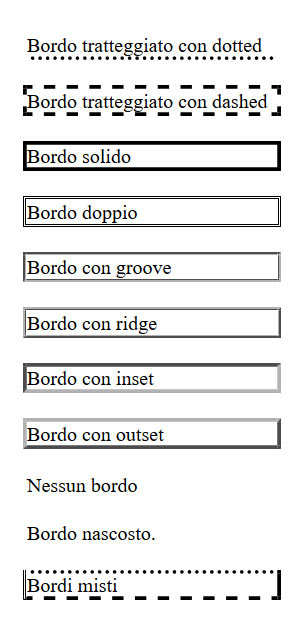
Nell’immagine sotto potete notare i vari effetti sugli elementi prodotti da ciascuna proprietà.
Border style CSS esempio

Queste proprietà possono chiaramente essere utilizzate assieme ad altre, come ad esempio a border-width e border-color.
Inoltre si possono anche specificare singolarmente i bordi su cui applicare un determinato stile usando:
border-top-style;
border-bottom-style;
border-right-style;
border-left-style.
Quando chiaramente ad esempio devo impostare solo il bordo inferiore posso utilizzare semplicemente border-bottom-style.
Nelle prossime lezioni vedremo altre proprietà sui bordi e come applicarle.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi