In questa lezione parleremo della proprietà border radius nei CSS, cioè della proprietà che consente di arrotondare i bordi degli elementi.
Come con le altre proprietà è possibile dare lo stesso arrotondamento per tutti gli angoli oppure personalizzare ciascuno di loro.
Border radius CSS esempi
Ecco dunque un semplice esempio di utilizzo della proprietà border radius applicata ad alcuni tag div.
Anche qui ho inserito il codice css come foglio di stile interno per semplicità.
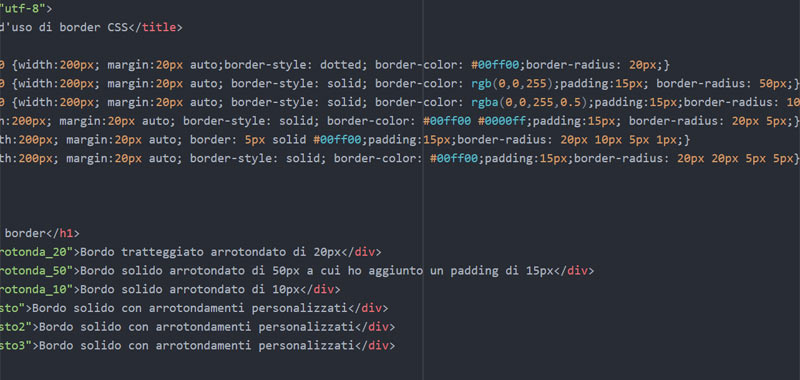
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Esempi d'uso di border CSS</title>
<style>
.arrotonda_20 {width:200px; margin:20px auto;border-style: dotted; border-color: #00ff00;border-radius: 20px;}
.arrotonda_50 {width:200px; margin:20px auto; border-style: solid; border-color: rgb(0,0,255);padding:15px; border-radius: 50px;}
.arrotonda_10 {width:200px; margin:20px auto; border-style: solid; border-color: rgba(0,0,255,0.5);padding:15px;border-radius: 10px;}
.misto {width:200px; margin:20px auto; border-style: solid; border-color: #00ff00 #0000ff;padding:15px; border-radius: 20px 5px;}
.misto2 {width:200px; margin:20px auto; border: 5px solid #00ff00;padding:15px;border-radius: 20px 10px 5px 1px;}
.misto3 {width:200px; margin:20px auto; border-style: solid; border-color: #00ff00;padding:15px;border-radius: 20px 20px 5px 5px}
</style>
</head>
<body>
<h1>Esempi CSS border</h1>
<div class="arrotonda_20">Bordo tratteggiato arrotondato di 20px</div>
<div class="arrotonda_50">Bordo solido arrotondato di 50px a cui ho aggiunto un padding di 15px</div>
<div class="arrotonda_10">Bordo solido arrotondato di 10px</div>
<div class="misto">Bordo solido con arrotondamenti personalizzati</div>
<div class="misto2">Bordo solido con arrotondamenti personalizzati</div>
<div class="misto3">Bordo solido con arrotondamenti personalizzati</div>
</body>
</html>
Come potete notare oltre a border-radius ho assegnato altre proprietà a ciascun livello, in particolare ad alcuni livelli ho assegnato il padding in modo da creare spazio tra il contenuto ed il bordo dell’elemento.
Inoltre ad alcuni elementi ho assegnato degli arrotondamenti diversi in modo da produrre effetti differenti.
Si può assegnare chiaramente tanto altro come un’altezza ed una larghezza, un colore di sfondo, un’immagine di sfondo. Insomma si possono personalizzare in base alle proprie esigenze grafiche.
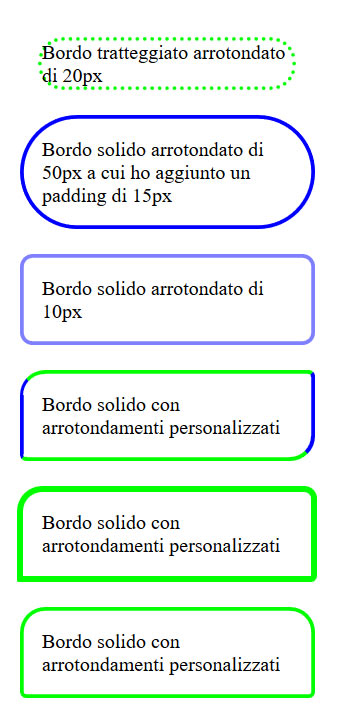
Ecco dunque l’immagine che visualizza i livelli, utilizzando la proprietà border radius dei CSS.

In questi esempi ho espresso la misura in pixel, ma chiaramente si possono specificare altre unità di misura come ad esempio la più comune ormai em, rem o i meno diffusi pt, cm, ecc.
Inoltre, così come le altre che abbiamo affrontato questa proprietà è una scorciatoia alle 4 proprietà border-top-left-radius, border-top-right-radius, border-bottom-right-radius e border-bottom-left-radius.
Importante! La proprietà border radius non si applica agli elementi della tabella quando border-collapse è impostata a collapse.
Questa era solo una semplice applicazione con l’utilizzo della proprietà border-radius, nelle prossime lezioni vedremo come applicare altre semplici proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi