In questa lezione parleremo di Bootstrap table e di come gestire le tabelle in una pagina web.
Come utilizzare Bootstrap table
Innanzitutto è necessario inserire il tag div che conterrà la nostra tabella a cui assoceremo la classe container come al solito.
Dopo utilizziamo il tag table a cui assegneremo la classe table.
Quindi costruiamo la nostra tabella utilizzando i tag tr per la riga e td per la cella. Utilizzeremo inoltre th per le intestazioni di colonna e di riga.
Al tag th si può aggiungere l’attributo scope dando il valore col o row, il quale specifica che l’intestazione fa riferimento alla colonna o alla riga, ma attenzione questo attributo non è supportato dall’HTML5.s
Nel costruire la nostra tabella useremo anche i tag semantici thead e tbody. Dell’importanza di questi tag ne abbiamo parlato in questo articolo: tabelle in html.
Tabelle personalizzate
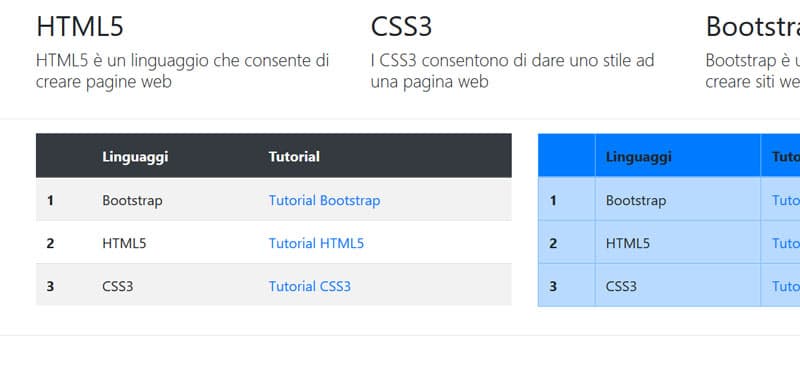
Nel nostro esempio al tag thead assegniamo la classe thead-dark per creare l’intestazione della tabella di colore grigio scuro e testo bianco.
Inoltre alla tabella assegniamo la classe table-striped per colorare di grigio, in maniera alternata, le righe.
Chiaramente si possono utilizzare delle classi personalizzate per creare degli effetti nuovi.
Ecco un esempio di possibile tabella con Bootstrap:
<table class="table table-striped">
<thead class="thead-dark">
<tr>
<th></th>
<th>Linguaggi</th>
<th>Tutorial</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Bootstrap</td>
<td><a href="https://www.codingcreativo.it/tutorial-bootstrap/" target="blank">Tutorial Bootstrap</a></td>
</tr>
<tr>
<th>2</th>
<td>HTML5</td>
<td><a href="https://www.codingcreativo.it/tutorial-bootstrap/" target="blank">Tutorial HTML5</a></td>
</tr>
<tr>
<th>3</th>
<td>CSS3</td>
<td><a href="https://www.codingcreativo.it/tutorial-bootstrap/" target="blank">Tutorial CSS3</a></td>
</tr>
</tbody>
</table>Potete visualizzare un esempio d’uso delle tabelle in questo link: tabelle Bootstrap.
Sfondi tabella, righe e celle
Così come abbiamo visto per i pulsanti si possono assegnare delle classi predefinite alle tabelle, righe o celle.
table-primary crea uno sfondo con sfondo blu e testo bianco.
table-secondary crea uno sfondo con sfondo grigio e testo bianco.
table-success crea uno sfondo con sfondo verde e testo bianco.
table-info crea uno sfondo con sfondo azzurro e testo bianco.
table-warning crea uno sfondo con sfondo arancione e testo nero.
table-danger crea uno sfondo con sfondo rosso e testo bianco.
table-light crea uno sfondo con sfondo grigio chiaro e testo nero.
table-dark crea uno sfondo con sfondo nero e testo bianco.
Oppure è possibile utilizzare anche le classi bg-primary, bg-success, ecc…
Bordo della tabella
Utilizzando la classe table-bordered si imposta il bordo alla tabella, mentre con table-borderless si elimina il bordo della tabella.
Tabelle responsive
E’ possibile creare delle tabelle responsive utilizzando la classe table-responsive{-sm|-md|-lg|-xl} dove al solito sm, md, lg, ed xl (quest’ultimo introdotto con Bootstrap 4) sono i breakpoint.
Questa classe deve essere assegnata al div.
Potete consultare i vari esempi sul sito ufficiale: tabelle con Bootstrap.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images