In questa lezione parleremo del Bootstrap grid system.
Infatti quando creiamo una pagina web utilizzando Bootstrap, utilizziamo una struttura a griglia, chiamata grid system. All’interno del grid system sono posizionati i contenuti, chiamati components, suddivisi per colonne.
Questa guida fa riferimento a Bootstrap 4 e la differenza fondamentale è che Bootstrap4 utilizza la flexbox, anziché i float come nella versione 3.
Bootstrap grid system
Gli elementi base del layout di Bootstrap sono i containers.
Questi componenti sono fondamentali per organizzare lo spazio nel sistema a griglie.
Il sistema a griglia di Bootstrap può contenere fino a 12 colonne al massimo.
Quindi immaginiamo una pagina divisa in 12 colonne, dove ciascuna colonna può avere una dimensione che va da 1/12 fino a 12/12. Ovviamente in quest’ultimo caso si avrà una sola colonna che occupa tutto lo spazio disponibile.
Il sistema a griglia di Bootstrap come abbiamo già detto è responsive e le colonne si riorganizzeranno in base alle dimensioni dello schermo.
Quindi su un grande schermo potrebbe apparire migliore con il contenuto organizzato ad esempio in tre colonne, ma su un piccolo schermo sarebbe meglio se gli elementi di contenuto fossero impilati uno sopra l’altro.
Esempio grid system
Dunque, per iniziare creiamo semplicemente un contenitore con una classe container e utilizziamo le righe per creare gruppi orizzontali dove inserire un numero variabile di colonne.
Quindi ogni riga deve essere posizionata all’interno del container. Nel nostro esempio utilizziamo la classe predefinita row per ciascuna riga.
Inoltre ciascun contenuto deve essere posizionato all’interno delle colonne e solo le colonne possono essere figlie immediate delle righe.
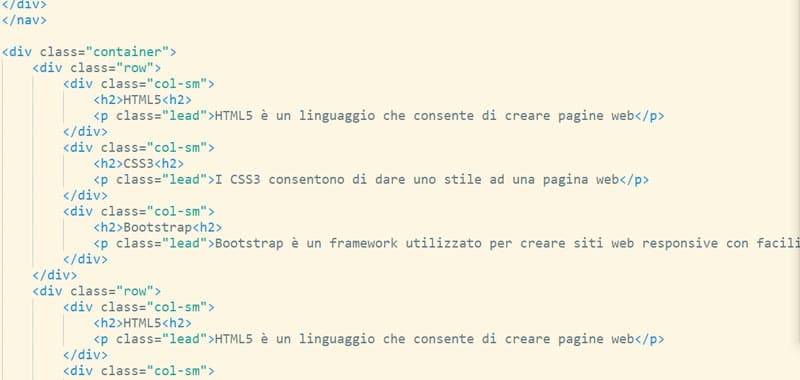
Facciamo subito un esempio inserendo dopo nav questo codice:
<div class="container">
<div class="row">
<div class="col-sm">
<h2>HTML5<h2>
<p class="lead">HTML5 è un linguaggio che consente di creare pagine web</p>
</div>
<div class="col-sm">
<h2>CSS3<h2>
<p class="lead">I CSS3 consentono di dare uno stile ad una pagina web</p>
</div>
<div class="col-sm">
<h2>Bootstrap<h2>
<p class="lead">Bootstrap è un framework utilizzato per creare siti web responsive con facilità</p>
</div>
</div>
</div>Il vantaggio nell’uso delle flexbox è che le colonne della griglia senza una larghezza specificata avranno automaticamente uguale larghezza e altezza.
Quindi se ad esempio impostiamo tre colonne con col-sm saranno larghe automaticamente ciascuna il 33,33% della larghezza del dispositivo fino a schermi a partire da 576px.
Il risultato sarà dunque un layout con tre colonne di uguale larghezza nella versione desktop mentre nella versione su schermo ridotto le colonne saranno impilate una sotto l’altra.
Le larghezze delle colonne sono espresse in percentuale, quindi sono sempre fluide e dimensionate rispetto al loro elemento padre.
Prefissi delle classi
Ci sono dei prefissi che stabiliscono la modalità di visualizzazione delle colonne basate sulle media query. Ho trattato l’argomento sulle media query in questo link: https://www.codingcreativo.it/css-responsive/.
Questi prefissi stabiliscono i breakpoint ovvero la dimensione minima che crea il cambiamento delle colonne.
Dispositivi extra small dimensione in pixel minori di 576px. Smartphone con visualizzazione verticale (portrait).
Dispositivi small dimensione in pixel maggiore o uguale di 576px ma minore di 768px. Smartphone con visualizzazione orizzontale (landscape).
Dispositivi medium dimensione in pixel maggiore o uguale di 768px ma minore di 992px. Tablet.
Dispositivi large dimensione in pixel maggiore o uguale di 992px ma minore di 1200px. Laptop.
Dispositivi extra large dimensione in pixel maggiore o uguale di 1200px. Laptop e desktop.
Quindi se consideriamo le classi:
.col- le colonne sono sempre impostate le une accanto alle altre, si va a capo in maniera automatica.
.col-sm le colonne si visualizzano una accanto all’altra a partire dai dispositivi small, dunque solo negli extra-small le colonne sono impilate una sull’altra.
.col-md le colonne si visualizzano una accanto all’altra a partire dai dispositivi medium, dunque nei dispositivi inferiori le colonne sono impilate una sull’altra.
.col-lg le colonne si visualizzano una accanto all’altra a partire dai dispositivi large, mentre nei dispositivi inferiori le colonne sono impilate una sull’altra.
.col-xl le colonne si visualizzano una accanto all’altra a partire dai dispositivi extra-large, invece nei dispositivi inferiori le colonne sono impilate una sull’altra.
Si può indicare anche il numero delle colonne. Ad esempio:
.col-md-3
In questo caso si possono sistemare 4 colonne (12/3=4) su una stessa riga.
In questa lezione abbiamo parlato di Bootstrap grid system nella prossima lezione approfondiremo i containers.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini
8 – Come utilizzare le Bootstrap images