In questa lezione utilizzeremo Bootstrap carousel per generare uno slideshow di immagini che andremo ad inserire subito sotto il menù.
Utilizzare Bootstrap carousel
Quindi andiamo nel sito ufficiale di Bootstrap e selezioniamo il componente carousel: https://getbootstrap.com/docs/4.4/components/carousel/.
Dopo scegliamo l’animazione che ci piace e inseriamo il codice nella nostra pagina web, subito dopo la chiusura di nav.
Io ad esempio ho inserito questo codice:
<div id="carouselExampleIndicators" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" >
<div class="carousel-item active" >
<img src="img/slide-1.jpg" class="d-block w-100" alt="coding" >
</div>
<div class="carousel-item">
<img src="img/slide-5.jpg" class="d-block w-100" alt="fare coding">
</div>
<div class="carousel-item">
<img src="img/slide-3.jpg" class="d-block w-100" alt="coding a scuola">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Scegliete delle immagini della stessa dimensione, io ad esempio ho scelto 3 immagini di 1600*800px e le ho inserite nella cartella img.
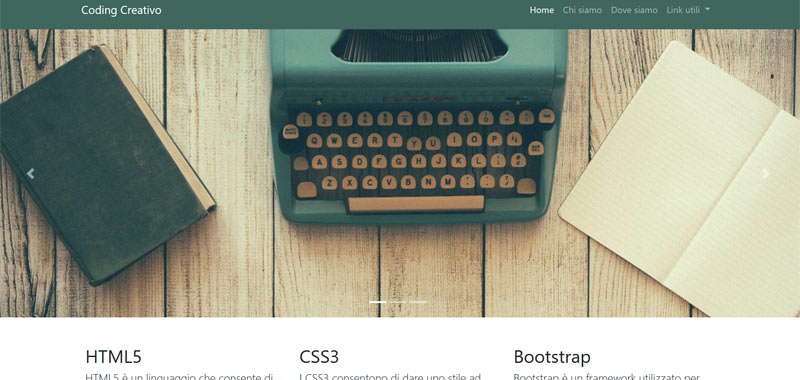
Provate la pagina in un browser, otterrete un risultato come quello visibile in questa pagina di esempio: esempio Bootstrap Carousel.
Potete scorrere le immagini dalle frecce laterali o dalla barra in basso.
Carousel è responsive, dunque la visualizzazione delle immagini si adatta a qualsiasi dispositivo.
Allego tutto il codice che è servito per realizzare l’esempio per chi lo volesse utilizzare:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Template Bootstrap</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark" style="background:#3f675e">
<div class="container p-2">
<a class="navbar-brand" href="#">Coding Creativo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dove siamo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Link utili
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Contatti</a>
<a class="dropdown-item" href="#">Form</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div id="carouselExampleIndicators" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" >
<div class="carousel-item active" >
<img src="img/slide-1.jpg" class="d-block w-100" alt="coding" >
</div>
<div class="carousel-item">
<img src="img/slide-5.jpg" class="d-block w-100" alt="fare coding">
</div>
<div class="carousel-item">
<img src="img/slide-3.jpg" class="d-block w-100" alt="coding a scuola">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="container pt-5">
<div class="row">
<div class="col-sm">
<h2>HTML5<h2>
<p class="lead">HTML5 è un linguaggio che consente di creare pagine web</p>
</div>
<div class="col-sm">
<h2>CSS3<h2>
<p class="lead">I CSS3 consentono di dare uno stile ad una pagina web</p>
</div>
<div class="col-sm">
<h2>Bootstrap<h2>
<p class="lead">Bootstrap è un framework utilizzato per creare siti web responsive con facilità</p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Carousel
Analizziamo adesso il codice che abbiamo utilizzato per la creazione del carousel.
L’utilizzo di carousel richiede un id per far funzionare correttamente i controlli, nel nostro esempio l’id è carouselExampleIndicators.
Nel div abbiamo anche specificato le classi:
carousel prende le specifiche dello slideshow;
slide aggiunge una transizione CSS e un effetto di animazione;
carousel-fade aggiunge un effetto a scomparsa tra un’immagine e l’altra.
Dopo il div principale abbiamo inserito un elenco ordinato con i punti elenco che rappresentano gli indicatori, ovvero i punti che si trovano nella parte inferiore di ciascuna immagine. Cliccando su questi punti è possibile scorrere le immagini.
<ol class="carousel-indicators">A questo elenco abbiamo assegnato la classe carousel-indicator. Ogni punto elenco ha un attributo data-target che punta all’id del carousel. Possiede anche un attributo data-slice-to che specifica su quale immagine andare quando si fa clic sul punto.
Dopo si crea un livello che contiene le nostre immagini a cui si assegna la classe carousel-inner mentre al livello che contiene ciascuna immagine viene assegnata la classe carousel-item.
Per essere visibile il carousel dobbiamo aggiungere la classe active a una delle immagini.
Infine abbiamo le frecce destra e sinistra per scorrere le immagini. Si crea un collegamento ipertestuale a cui si assegna la classe carousel-control-prev per andare indietro nelle slide, e carousel-control-next per andare avanti.
Le classi carousel-control-prev-icon e carousel-control-next-icon fanno visualizzare le frecce per scorrere le immagini.
Personalizzate il vostro carousel come meglio credete, i più esperti possono intervenire anche sul foglio di stile.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images