In questa lezione studieremo gli pseudo-elementi before e after dei CSS, utilizzati per aggiungere elementi che non sono presenti nel codice html.
In dettaglio before inserisce un contenuto prima dell’elemento individuato dal selettore selezionato, mentre after inserisce un contenuto dopo l’elemento.
Nel selettore individuato da ::before o ::after si specifica la proprietà content che serve ad inserire un contenuto prima o dopo l’elemento selezionato.
Primo esempio con before e after CSS
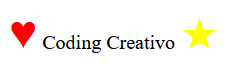
Creiamo un semplice esempio inserendo un cuore prima del testo e una stella dopo il testo, come nell’esempio sotto:

Nella pagina html inseriamo in un punto qualunque un div con del testo all’interno, come da codice sotto:
<div class="testo">Coding Creativo</div>Poi nel css andiamo ad inserire le regole per il before e l’after. Ad entrambi assegniamo la proprietà content e per il cuore inseriamo il codice \2665, mentre per la stella inseriamo il codice 2605.
Impostiamo poi il colore rosso per il cuore e giallo per la stella. Impostiamo anche una dimensione del font e un padding opportuno.
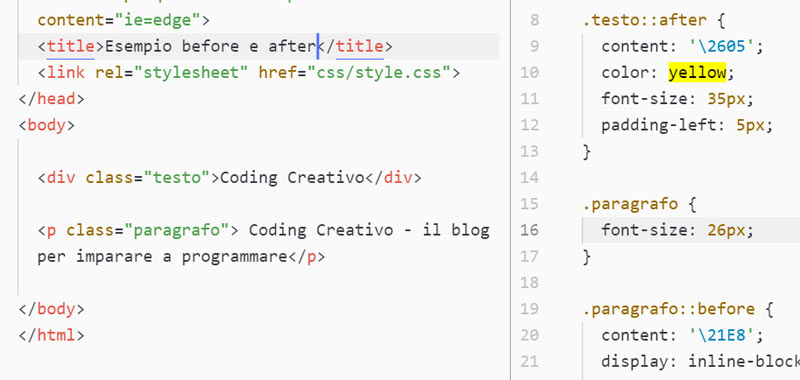
Ecco di seguito il codice che utilizza sia before, sia after nei CSS:
.testo::before {
content: '\2665';
color: red;
font-size: 25px;
padding-right: 5px;
}
.testo::after {
content: '\2605';
color: yellow;
font-size: 25px;
padding-left: 5px;
}
Chiaramente before e after si possono utilizzare anche singolarmente.
Secondo esempio before e after CSS
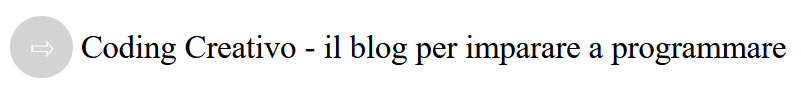
In questo secondo esempio inseriamo una freccia prima di un paragrafo.

Quindi questa volta ci sarà bisogno di utilizzare solo lo pseudo-elemento before, pertanto tralasciamo l’after.
Nella pagina html inseriamo un paragrafo, come ad esempio questo:
<p class="paragrafo"> Coding Creativo - il blog per imparare a programmare</p>Nel css inseriamo le regole di formattazione per il paragrafo e creiamo un contenuto dinamicamente prima della scritta.
Creiamo un elemento inline-block con delle dimensioni in larghezza ed altezza e centriamo il contenuto, nel nostro caso una freccia, utilizzando line-height e text-align center. Diamo poi uno sfondo, un colore del testo, un grassetto ed un bordo arrotondato.
Ecco dunque il codice css necessario per realizzare quanto detto:
.paragrafo {
font-size: 26px;
}
.paragrafo::before {
content: '\21E8';
display: inline-block;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 50%;
background-color: lightgrey;
color: white;
font-weight: bold;
}In questa lezione abbiamo affrontato gli pseudo-elementi before e after dei CSS, per creare elementi dinamicamente prima o dopo altri elementi. Nelle prossime lezioni vedremo ancora altri esempi.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi