In questo tutorial creiamo un’app sugli angoli, utilizzando App Inventor.
Realizzeremo dunque un programma che controlli se un angolo è nullo, retto, piatto, giro o qualsiasi.
Un angolo è:
Retto: se la misura dell’ampiezza in gradi è 90.
Piatto: se la misura dell’ampiezza in gradi è 180.
Giro: se la misura dell’ampiezza in gradi è 360.
App sugli angoli con App Inventor
Faremo in modo di far inserire un valore all’utente, tramite una casella di testo e poi, con un pulsante, verifichiamo semplicemente se l’angolo è nullo, retto, piatto, giro o qualsiasi.
Andiamo dunque su progetti e creiamo un nuovo progetto di nome angoli.

Creazione del layout
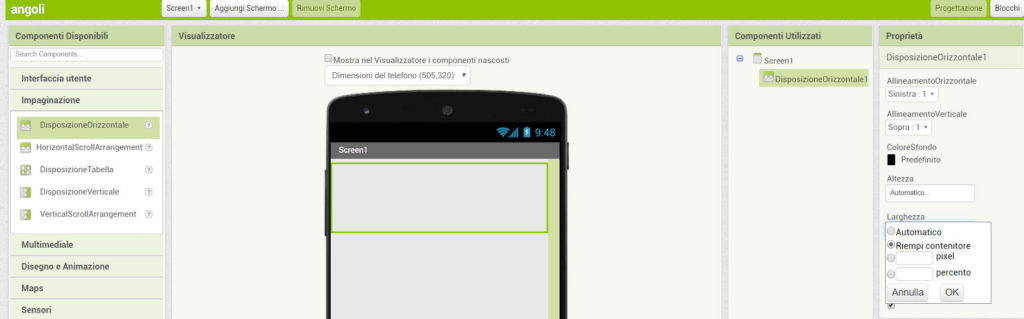
Innanzitutto impostiamo per lo screen1 uno sfondo grigio chiaro.
App sugli angoli – Etichetta per il Titolo
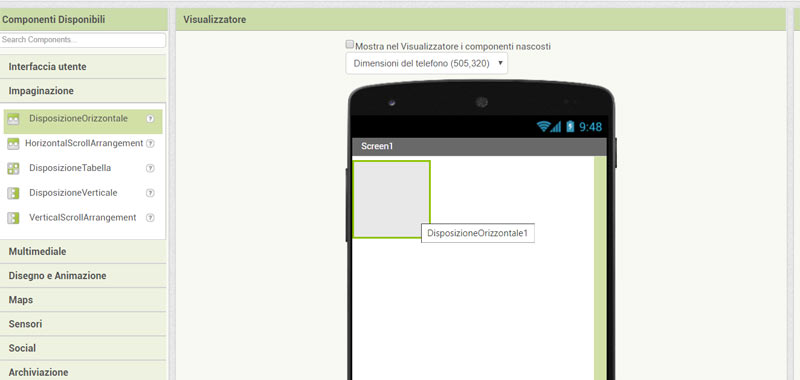
Dopo andiamo sul pannello a destra Impaginazione e scegliamo un elemento di DisposizioneOrizzontale.
Trasciniamo questo elemento nel visualizzatore ed impostiamo la larghezza in modo da riempire il contenitore e impostiamo anche l’AllineamentoOrizzontale al centro.

Adesso andiamo nel pannello a destra, Interfaccia Utente, e trasciniamo l’elemento etichetta all’interno di DisposizioneOrizzontale1, ci servirà per mettere il titolo della nostra app.

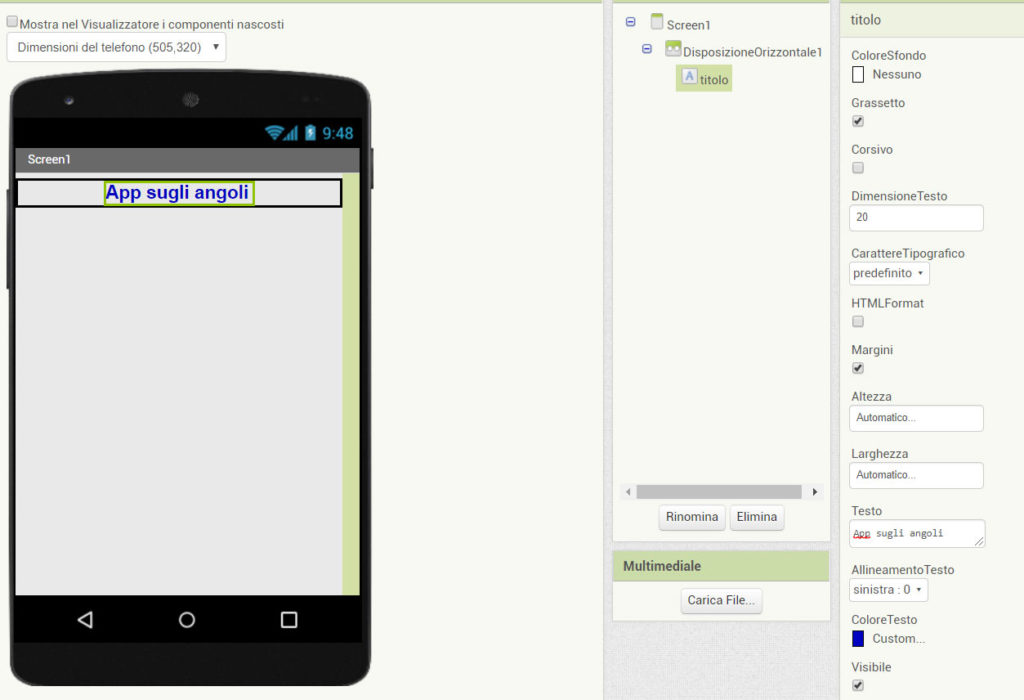
Quindi per l’etichetta, che rinominiamo titolo, impostiamo le seguenti proprietà, nel pannello a destra:
– Grassetto: mettete il segno di spunta.
– DimensioneTesto: 20.
– Testo: App sugli angoli.
– ColoreTesto: blu scuro.
App sugli angoli – Casella di testo e pulsante
Dopo andiamo nuovamente sul pannello a destra Impaginazione e scegliamo un elemento di DisposizioneOrizzontale e lo posizioniamo sotto il precedente. Impostiamo la larghezza in modo da riempire il contenitore, l’AllineamentoVerticale e l’AllineamentoOrizzontale al centro.
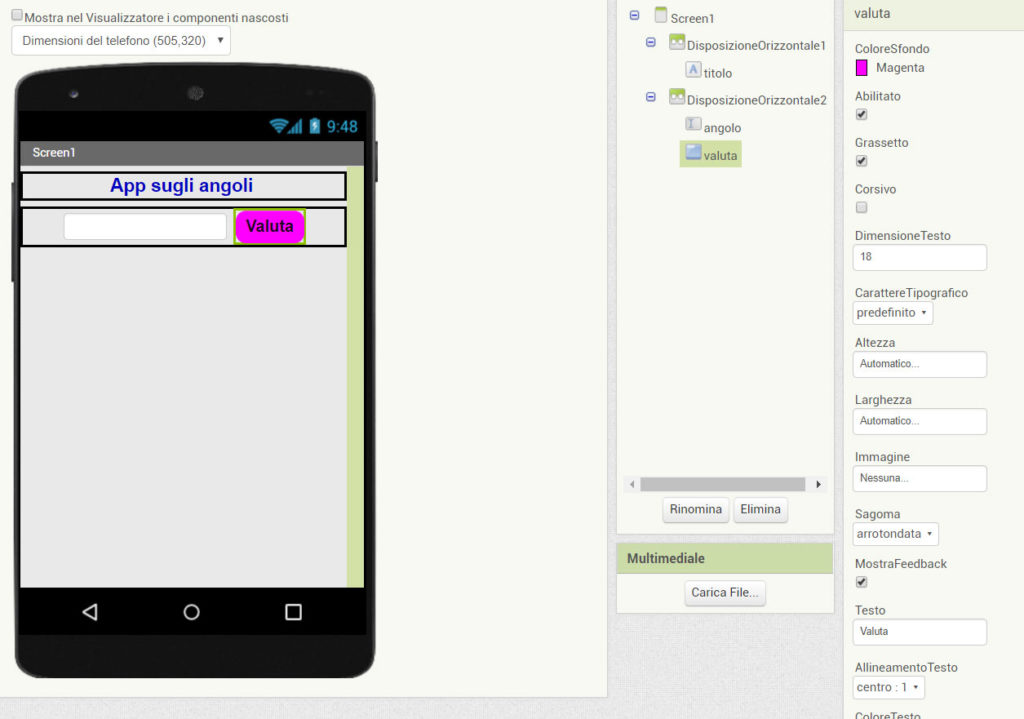
Poi, andando su Interfaccia Utente, trasciniamo l’elemento casella di testo all’interno di DisposizioneOrizzontale2, ci servirà per far inserire il valore dell’angolo. Rinominiamo dunque questo elemento con il nome di angolo.
Accanto trasciniamo anche il pulsante di valutazione che chiameremo valuta.

Per la casella di testo di nome angolo, impostiamo le seguenti proprietà, nel pannello a destra:
– Suggerimento: cancellate il contenuto.
– DimensioneTesto: 18;
Per il pulsante che abbiamo rinominato valuta, impostiamo le seguenti proprietà, nel pannello a destra:
– ColoreSfondo: magenta.
– DimensioneTesto: 18;
– Testo: Valuta.
App sugli angoli – Etichetta per il risultato
Quindi adesso andiamo nuovamente sul pannello a destra, Impaginazione e scegliamo un altro elemento di DisposizioneOrizzontale e lo posizioniamo sotto il precedente.
All’interno inseriamo un’etichetta andando su Interfaccia Utente, rinominiamo questa etichetta risultato.
Impostiamo le seguenti proprietà, nel pannello a destra:
– DimensioneTesto: 20.
– Testo: cancellatelo.
– ColoreSfondo: giallo.
Programmazione dell’App
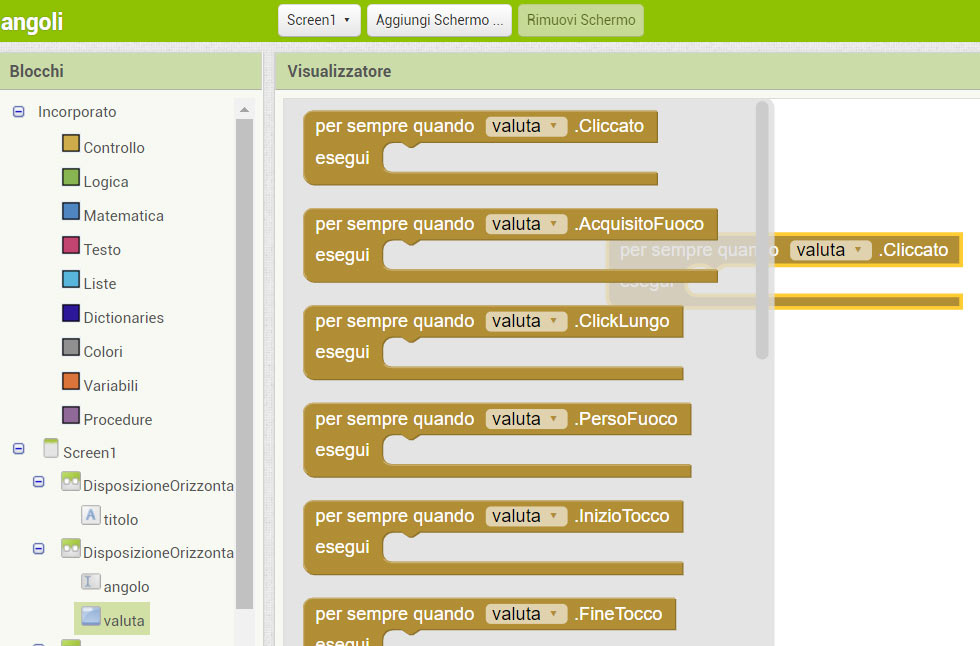
Adesso andiamo nella sezione Blocchi.

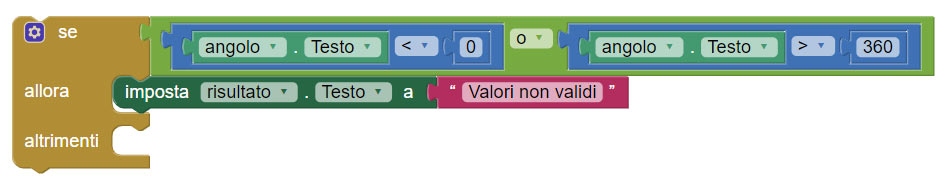
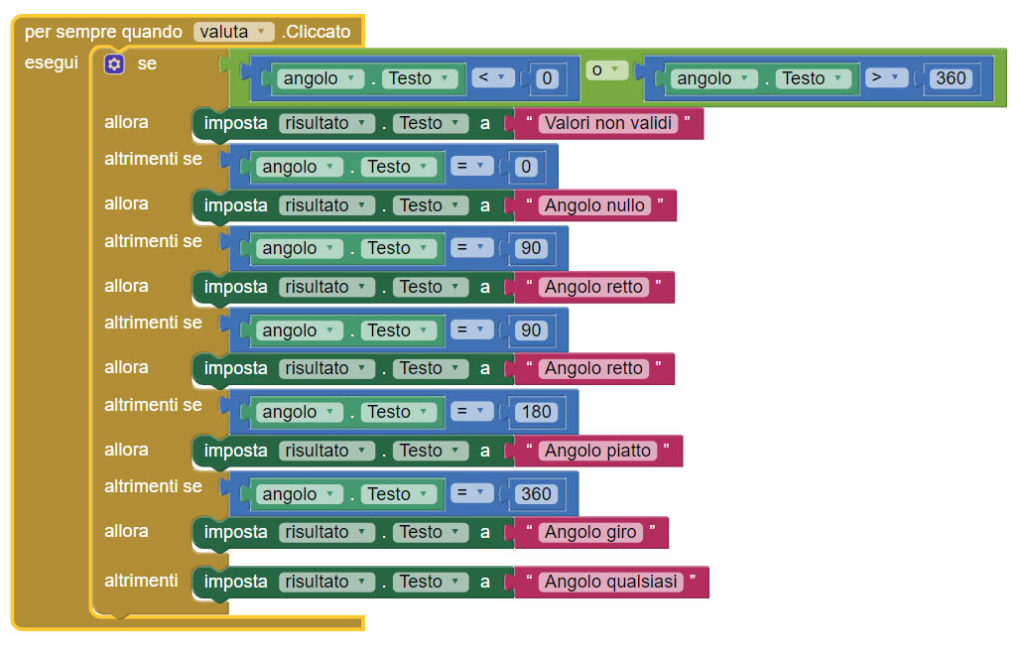
Dopo andiamo su controllo e scegliamo la struttura se allora altrimenti.
Impostiamo come prima condizione: se l’angolo è inferiore a 0 oppure maggiore di 360 e visualizziamo nell’etichetta la frase ‘Valori non validi‘.

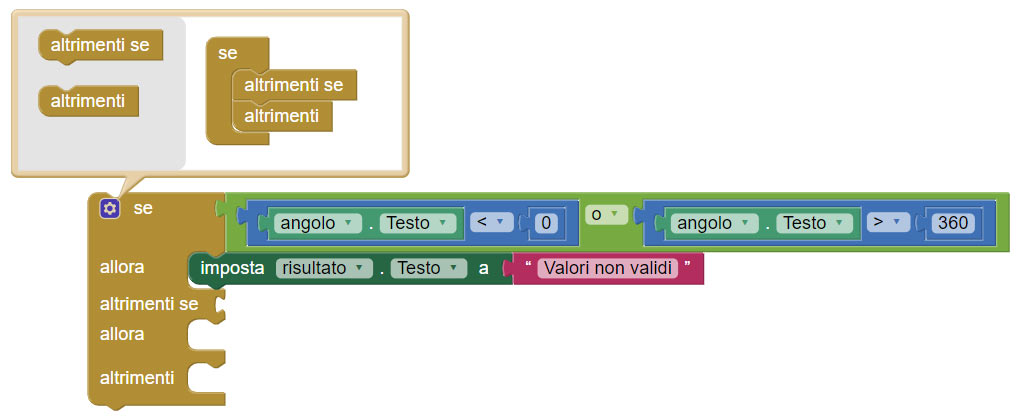
Dopo aggiungiamo un blocco altrimenti se come da figura in basso.

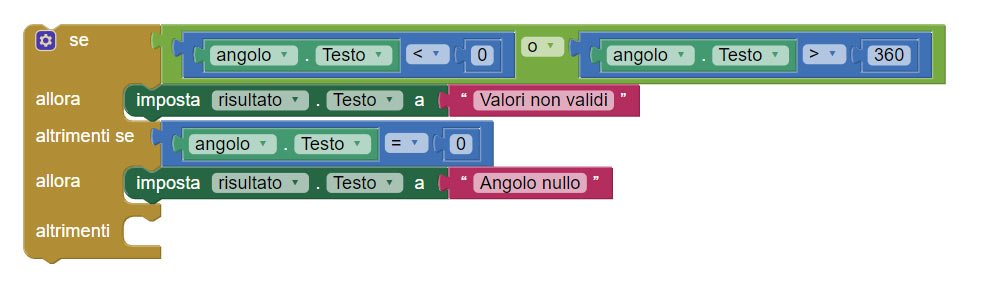
In questo modo inseriamo la seconda condizione:
Se l’angolo è uguale a 0, allora visualizziamo la frase “Angolo nullo”.

Continuiamo ad inserire le altre condizioni e poi inseriamo tutto il codice nell’evento ‘per sempre quando valuta .Cliccato‘:

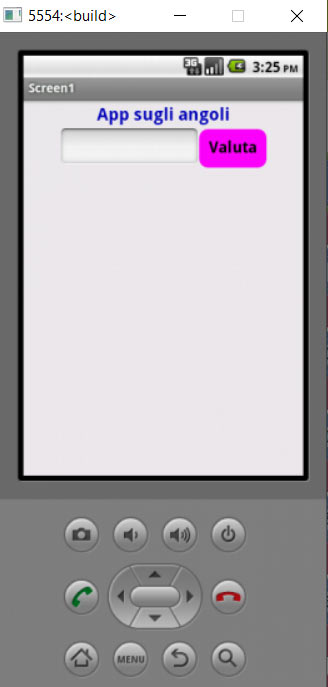
Avviando l’Emulatore, da Connetti – Emulatore, si visualizzerà una schermata come questa:

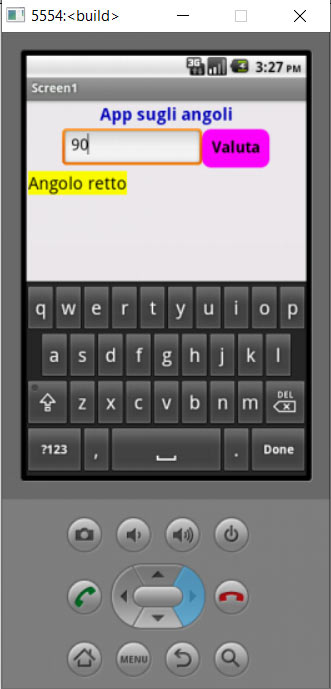
Inserendo ad esempio il valore 90, si ha:

Provate ad inserire altri valori.
Potete personalizzare quest’app sugli angoli come meglio credete, ad esempio facendo inserire il valore dall’utente e verificare poi se la risposta è corretta.
Alcuni link utili
Gioco indovina numero con App Inventor
Quiz di astronomia con App Inventor


Potresti aggiungere il link ad app inventor?