Impareremo in questa lezione ad animare uno sprite in Scratch 3.0.
Molti sprite su Scratch, possiedono una serie di costumi. Questi costumi possono essere scelti e combinati opportunamente.
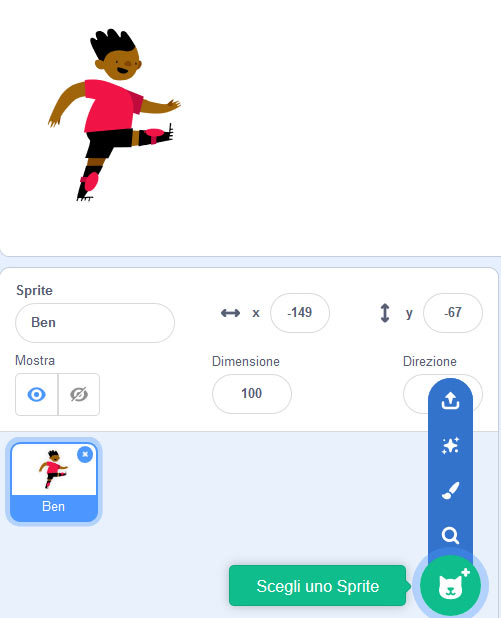
Aggiungiamo quindi un nuovo sprite cliccando in basso sul pulsante scegli uno sprite:

Si aprirà una nuova finestra con tanti sprite da poter scegliere. Se vi soffermate su ciascuno di essi, vedrete che si muoveranno, in base ai costumi che sono stati caricati di default nel programma.
Scegliamo ad esempio lo sprite Ben come quello della figura in alto.
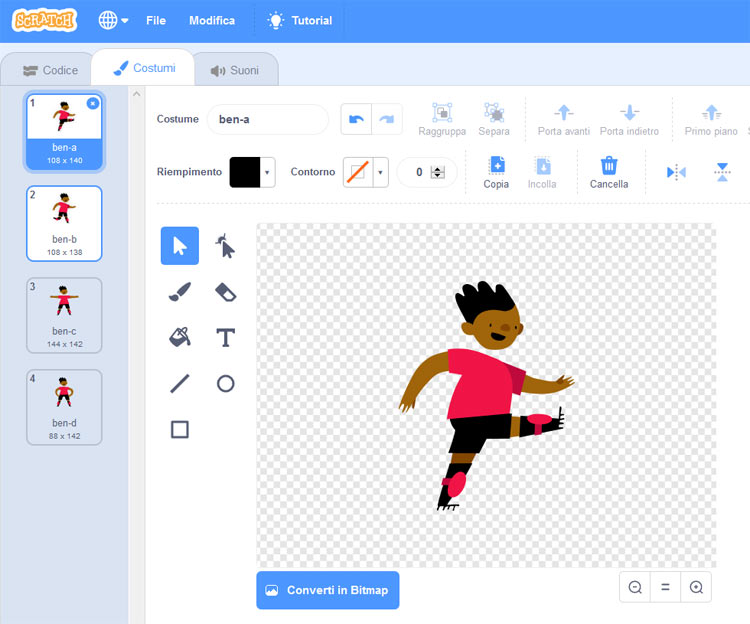
Se andiamo nella linguetta costumi vedremo che ci sono ben 4 costumi caricati di default per questo sprite.

Esempio di come animare uno sprite
Realizziamo quindi uno piccolo programma che si occupa di animare uno sprite, semplicemente facendogli cambiare costume.
Nell’esempio ci riferiamo sempre allo sprite Ben, ma dopo potete provarlo anche con altri sprite.
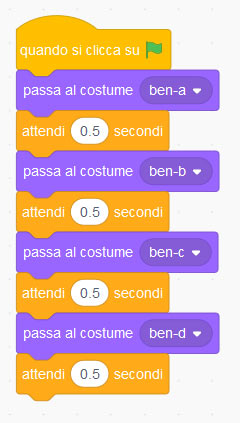
Ritorniamo sulla linguetta codice e aggiungiamo questi semplici blocchi:
Utilizziamo innanzitutto il blocco di inizio quando si clicca sulla bandiera verde e dopo averlo trascinato nell’area di lavoro, andiamo su aspetto e scegliamo passa al costume ben-a.
Notate che accanto a ben-a c’è una freccia che vi permette di selezionare tutti gli altri costumi.
Poi andiamo nella sezione controllo e selezioniamo attendi 1 secondo, inserendo 0.5 secondi. Notate che occorre indicare il punto anziché la virgola.
Quindi in maniera analoga aggiungiamo tutti gli altri costumi con un’attesa di 0.5 secondi.

Cliccando sulla bandierina verde noteremo che adesso ogni 0.5 secondi Ben cambierà costume.
Ma l’animazione dura un ciclo solo. Come possiamo fare per farla durare per tutto lo script?
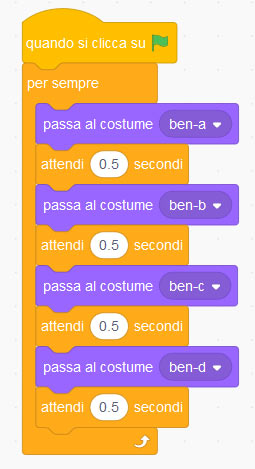
Dobbiamo cliccare sul pulsante a lato controllo e utilizzare il blocco per sempre.

Se clicchiamo sulla bandierina verde noterete che adesso l’animazione non si fermerà più, il ciclo è infinito. Occorre cliccare sul pulsante stop, in alto nello stage, per fermare l’animazione.
Proviamo adesso a ripetere l’animazione un numero definito di volte.
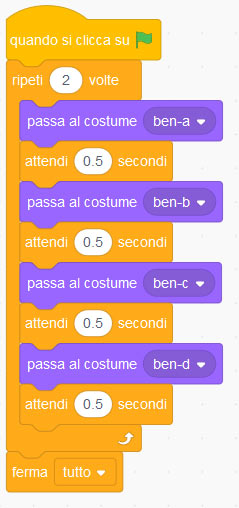
Utilizzeremo sempre nella sezione controllo il blocco ripeti 10 volte. Al posto del 10 mettiamo ad esempio 2 per far ripetere l’animazione 2 volte.

Noteremo in questo caso, cliccando sulla bandierina verde, che l’animazione si ripeterà due volte.
In questa lezione abbiamo studiato come animare uno sprite, nella prossima impareremo a personalizzare lo sfondo.
Alcuni link utili
Massimo fra tre numeri in Scratch
Minimo tra 3 numeri in Scratch
Esempio di successione di Fibonacci con Algobuild
La successione di Fibonacci in C++
Sviluppo con Algobuild della successione di Fibonacci
