La proprietà align content serve, come già detto, per allineare i contenitori multi-riga. In particolare ha la funzione di allineare i box flessibili sull’asse perpendicolare del contenitore.
A differenza di align items, questa proprietà, distribuisce lo spazio se gli elementi sono su più linee, non ha dunque effetto se gli elementi sono distribuiti tutti su una singola linea.
Questa proprietà, come le altre viste nelle precedenti lezioni, deve essere utilizzata assieme alla proprietà display:flex, che come già detto serve a rendere il contenitore padre flessibile.
align content valori ammissibili
I valori ammissibili per questa proprietà sono dunque flex-start, flex-end, stretch, center, baseline, space-between e space-around. Se gli elementi interni dispongono del valore height, allora il valore di default è flex-start, altrimenti è stretch.
align content esempi
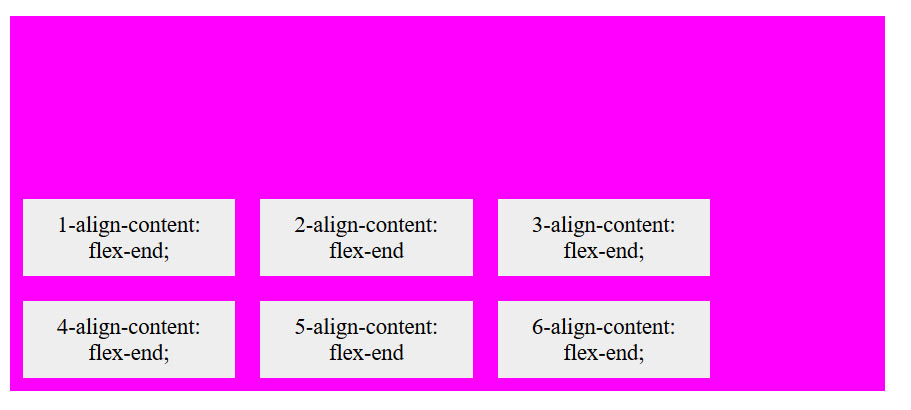
Facciamo un primo esempio impostando il valore a flex-end, in modo da ottenere gli elementi contenitori (box) allineati in basso lungo l’asse y.
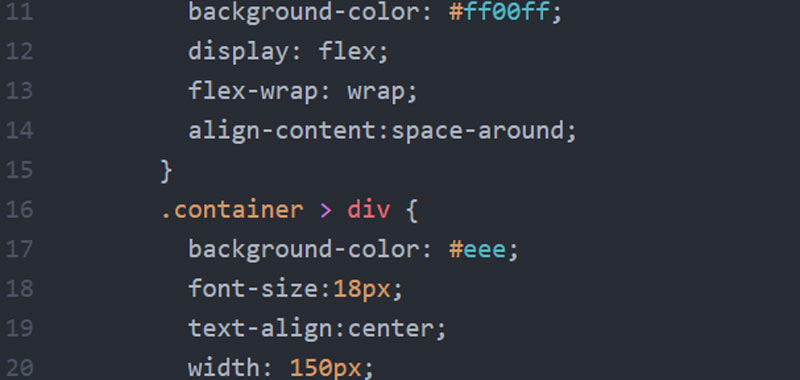
Ecco dunque il codice CSS dell’esempio proposto:
.container {
width:700px;
height:300px;
margin-top:20px;
background-color: #ff00ff;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}
.container > div {
background-color: #eee;
font-size:18px;
text-align:center;
width: 150px;
padding: 10px;
margin:10px;
}
Ed il codice HTML:
<div class="container">
<div>1-align-content: flex-end;</div>
<div>2-align-content: flex-end</div>
<div>3-align-content: flex-end;</div>
<div>4-align-content: flex-end;</div>
<div>5-align-content: flex-end</div>
<div>6-align-content: flex-end;</div>
</div>Visualizzando questo codice in un browser si vedono i box allineati in basso all’asse verticale, come da figura sotto:

aling-content:center;
Cambiamo adesso l’esempio di prima impostando la proprietà:
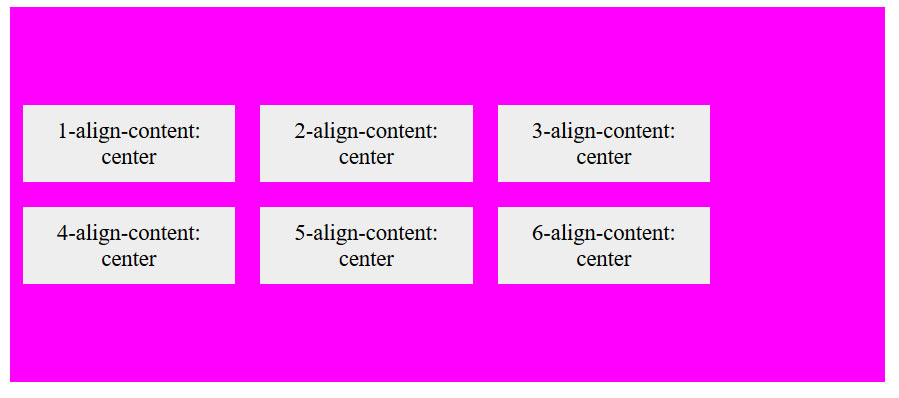
align-content:center;Come potete notare dalla figura in basso otterremo un risultato di questo tipo, con gli elementi allineati al centro lungo l’asse perpendicolare.

I contenitori sono allineati al centro dell’asse perpendicolare (asse y).
aling-content:flex-start;
Adesso cambiamo la proprietà precedente impostando:
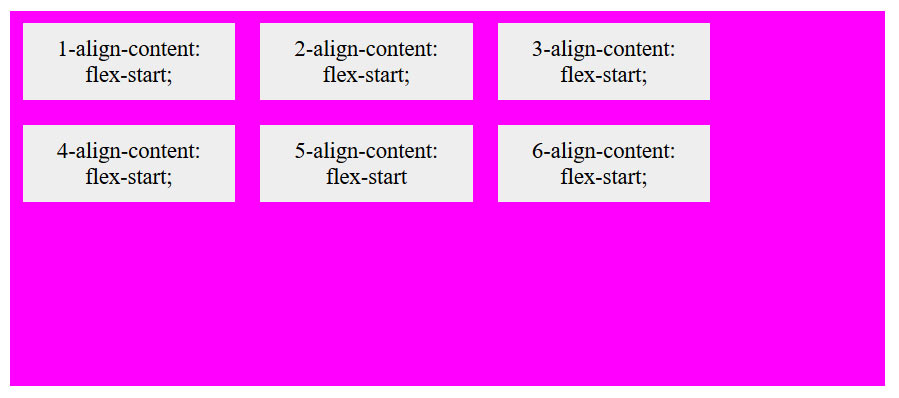
align-content:flex-start;
In questo caso, come si evince dall’immagine, gli elementi contenitori sono allineati in alto.
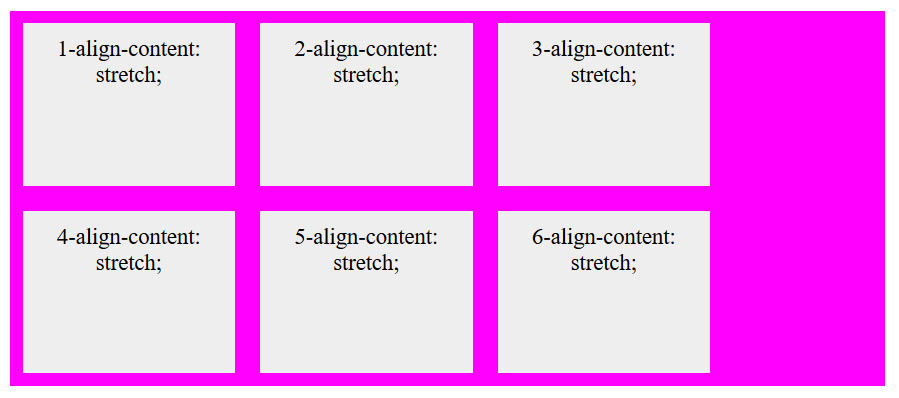
align-content:stretch;
Se invece impostiamo la proprietà:
align-content:stretch;Gli elementi riempiono l’intero contenitore, come da immagine sotto.
Questo rappresenta il valore di default, nel caso in cui height sia specificato.

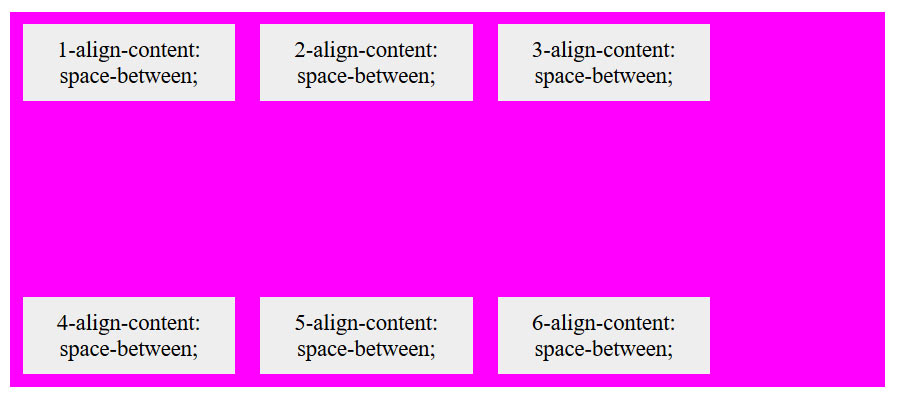
align-content:space-between;
Proviamo nuovamente a cambiare il valore della proprietà, impostando il seguente:
align-content:space-between;In questo caso i box sono distanziati tra di loro:

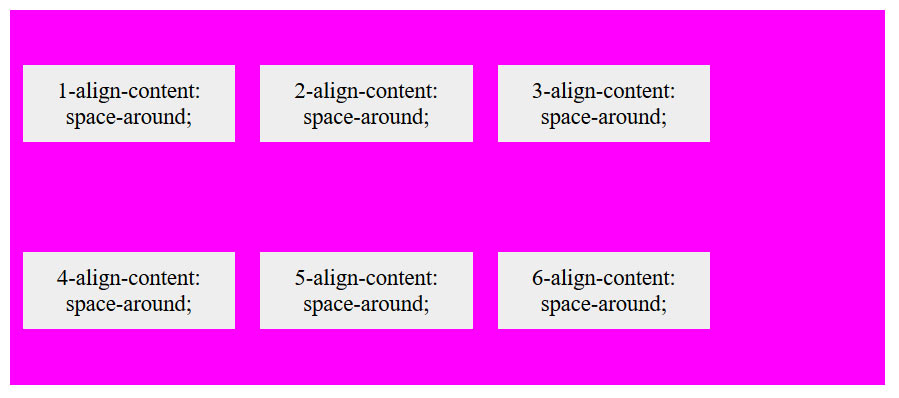
align-content:space-around;
Infine proviamo anche la proprietà:
align-content:space-around;Vedremo in questo caso che gli elementi sono allineati con dello spazio attorno.

In questa lezione abbiamo proposto dei semplici esempi con la proprietà align content, nelle prossime lezioni parleremo di altre proprietà e sicuramente riproremo dei semplici layout da realizzare utilizzando tutte queste interessanti proprietà.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi