In questa lezione utilizzeremo AJAX e JSON per ottenere dati da un server web. Spesso le due tecnologie infatti vengono utilizzate assieme.
AJAX e JSON esempio
Facciamo subito un esempio per capire meglio come avviene una chiamata ajax su un file json che sta su un server web. E’ importante dire che tutto ciò deve funzionare su un server web e può essere anche un server installato sulla propria macchina (localhost).
Supponiamo dunque di avere il seguente file JSON: https://www.codingcreativo.it/json-ex/auto.json
In questo file scrivo una stringa JSON che rappresenta i dati di un’automobile. Poi attraverso il parsing questa stringa verrà convertita in un oggetto JavaScript.
{
"marca":"Fiat",
"modello":"500",
"colore":"bianco",
"alimentazione":"benzina",
"anno":"2010"
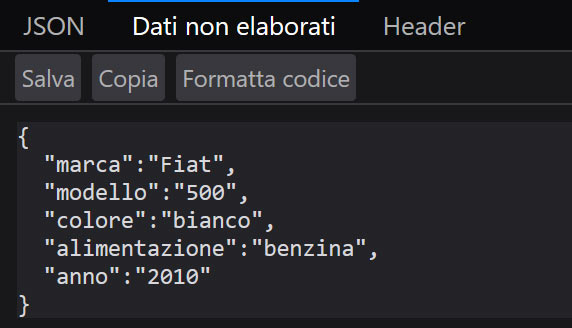
}Se vado a vedere sul browser Mozilla Developer ottengo questa visualizzazione:

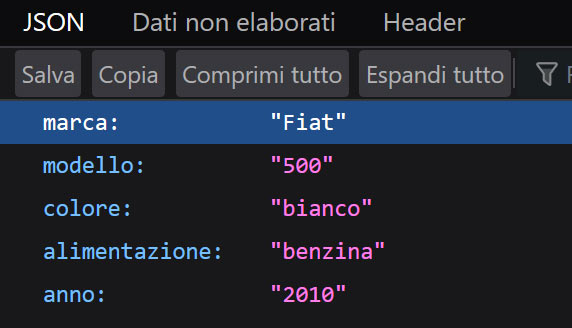
Che viene rappresentata in JSON in questo modo:

Adesso scriviamo il nostro codice JavaScript che, attraverso una chiamata AJAX sul file JSON, consente di caricare i dati da questo file in formato .json.
Utilizziamo innanzitutto l’oggetto XMLHttpRequest.
Dunque sull’istanza salvata nella variabile xhttp richiamiamo il metodo open per aprire il file dal server e dopo il metodo send per inviare al richiesta al server.
Utilizziamo poi la proprietà onreadystatechange per controllare la risposta del server e se tutto è andato bene, facciamo il parsing della stringa JSON in modo da ottenere un oggetto.
Quindi visualizziamo il contenuto del file all’interno della nostra pagina html.
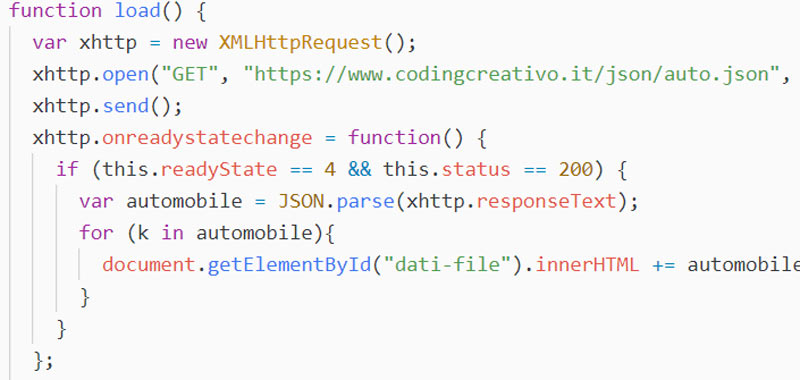
Possiamo dunque scrivere la funzione che descrive la chiamata AJAX sul file JSON:
function load() {
var xhttp = new XMLHttpRequest();
xhttp.open("GET", "https://www.codingcreativo.it/json/auto.json", true);
xhttp.send();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var automobile = JSON.parse(xhttp.responseText);
document.getElementById("dati-file").innerHTML =
automobile.marca + ' ' + automobile.modello + ' ' + automobile.colore + ' ' + automobile.alimentazione;
}
};
}Lato html poi inseriamo un div dove visualizzare i dati e poi un pulsante che serve a generare l’evento.
<div id="dati-file"></div>
<button type="button" onclick="load()">Carica dati</button>Quando facciamo click su carica dati si caricheranno tutti i dati desiderati.
Potete vedere l’esempio a questo link: https://www.codingcreativo.it/json-ex/index.html
Quando farete click sul pulsante si caricheranno i dati richiesti.
Ma sicuramente dato che è un oggetto mi è comodo utilizzare il ciclo for in. Dunque sostituisco con:
function load() {
var xhttp = new XMLHttpRequest();
xhttp.open("GET", "https://www.codingcreativo.it/json/auto.json", true);
xhttp.send();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var automobile = JSON.parse(xhttp.responseText);
for (k in automobile){
document.getElementById("dati-file").innerHTML += automobile[k] + ' ';
}
}
};
}In questa lezione abbiamo accennato l’utilizzo della tecnologia AJAX con JSON, nelle prossime lezioni faremo altri esempi.
Alcuni link utili
Come utilizzare le callback e setTimeout
Come realizzare un convertitore da decimale a binario, ottale ed esadecimale
Come creare PDF con JavaScript