In quest’articolo vedremo un semplicissimo esempio di come creare un pdf da un form con JavaScript.
Nei precedenti tutorial abbiamo già visto come creare un pdf utilizzando la libreria jsPDF e abbiamo visto anche come creare un semplice form html.
Abbiamo anche trattato l’argomento della validazione permettendo l’inoltro solo se i campi obbligatori sono tutti compilati. L’esempio è visibile a questo link:
https://www.codingcreativo.it/validare-un-form-in-javascript/.
Creare un pdf da un form con JavaScript
Vediamo adesso come creare un pdf che contiene i campi di un form con JavaScript.
Ecco come dovrebbe essere il nostro esempio concepito a scopo didattico.
Facciamo la prova a compilare i campi sotto e dopo clicchiamo su crea pdf.
Si aprirà un documento dove saranno inseriti tutti i campi del form e mi dirà anche da quale sito web è stato generato.
Procedimento
Per creare il nostro pdf da un form con JavaScript, innanzitutto inseriamo il collegamento alla libreria jsPDF.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.2/jspdf.min.js"></script>Poi creiamo il nostro form come da esempio con nome, telefono, mail, sesso e messaggio di testo.
<form name="invio-dati" method="post">
<p><input name="nome" id="nome"></p>
<p><input name="telefono" placeholder="telefono" id="telefono"></p>
<p><input name="mail" placeholder="email" id="email"></p>
<p><input name="sesso" type="radio" value="maschio" checked> maschio
<input name="sesso" type="radio" value="femmina"> femmina
</p>
<p>
<textarea id="messaggio" name="messaggio" rows="5" cols="50" placeholder="inserisci un messaggio"></textarea></p>
<p><button onclick ="creaPdf()" type = "button">Crea PDF</button>
</p>
</form>Dopo creiamo il nostro codice JavaScript.
Creiamo la nostra funzione utilizzando il metodo getElementById() per recuperare i valori dai campi di input.
Per quanto riguarda i campi contenuti nei radio button, recuperiamo la lunghezza dell'array e con un ciclo for vediamo quale radio button è stato selezionato. Memorizziamo quindi il valore in una variabile.
Dopo costruiamo il nostro documento pdf. Facciamo in modo di far visualizzare anche da quale percorso web arriva questo file, semplicemente utilizzando: var host = "http://"+window.location.hostname;.
Allego lo script completo della funzione per creare pdf da form con JavaScript.
<script type="text/javascript">
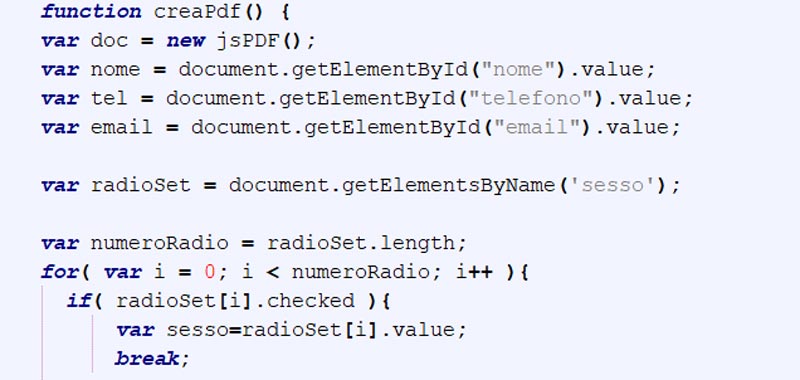
function creaPdf() {
var doc = new jsPDF();
var nome = document.getElementById("nome").value;
var tel = document.getElementById("telefono").value;
var email = document.getElementById("email").value;
var radioSet = document.getElementsByName('sesso');
var numeroRadio = radioSet.length;
for( var i = 0; i < numeroRadio; i++ ){
if( radioSet[i].checked ){
var sesso=radioSet[i].value;
break;
}
}
var messaggio = document.getElementById("messaggio").value;
var host = "http://"+window.location.hostname;
doc.text(20, 20, 'Questo file è stato generato da: ' + host);
doc.text(20, 30, 'Utente: ' + nome);
doc.text(20, 40, 'Telefono: ' + tel);
doc.text(20, 50, 'Email: ' + email);
doc.text(20, 60, 'Sesso: ' + sesso);
doc.addPage();
doc.text(20, 20, 'Il messaggio: '+ messaggio);
// Save the PDF
doc.save('codingcreativo4.pdf');
}
</script>
Chiaramente questi sono solo dei semplici esempi di come creare un pdf da un form con JavaScript.
Alcuni link utili
Creare elementi nel dom con javascript
Come creare una galleria di immagini con javascript
Utilizzare gli array in javascript
Come creare una calcolatrice con javascript
Validare un form con javascript
Saper utilizzare il metodo getElementById
Alcuni esempi con javascript alert


Grazie per aver condiviso questo esempio. Sto cercando, con fatica, di apprendere le basi di Javascript e stavo cercando proprio qualcosa del genere. Vorrei mettere sul mio sito (www.studiotrequadrini.com) un form per creare moduli per l’applicazione dell’iva agevolata su ristrutturazioni e acquisti di prima casa.
Maurizio
Grazie, spero possa trovare altre informazioni utili sul sito.