In quest’articolo parleremo di JavaScript prompt, cioè delle finestre che richiedono l’immissione di un dato da parte di un utente.
Il metodo prompt() consente dunque di far apparire delle finestre per interagire con l’utente.
Esempio di uso di JavaScript prompt
Vogliamo realizzare questo esempio: quando clicchiamo sul pulsante inserisci il nome, comparirà la finestra di dialogo per inserire il nome. Dopo averlo inserito e aver cliccato ok, nel livello sotto comparirà il saluto seguito dal nome appena inserito.
Provate quindi l’esempio cliccando il pulsante.
Inseriamo quindi un pulsante, in un punto qualsiasi della pagina, che quando verrà cliccato farà comparire la finestra di dialogo per l’inserimento del nome.
<button onclick="MyName()">Inserisci il nome</button> Nel div, che potete inserire ad esempio sotto button, faccio visualizzare il nome che l’utente ha inserito.
<div id="visualizza"></div>Inseriamo adesso il codice JavaScript.
Il metodo prompt() di JavaScript ha due argomenti: il primo che chiede di inserire il nome ed il secondo che compare già nel campo quando si apre la finestra (valore precompilato).
Se la variabile nome è uguale alla stringa vuota allora visualizziamo il messaggio: ‘non hai inserito il nome’; altrimenti visualizziamo il saluto seguito dal nome.
Stiamo utilizzando anche il metodo getElementById() che approfondiremo nei prossimi articoli.
function myName() {
var messaggio;
var nome = prompt("Inserisci il tuo nome:", "Coding Creativo");
if (nome == null || nome == "")
messaggio = "Non hai inserito il nome";
else
messaggio= "Ciao " + nome;
document.getElementById("visualizza").innerHTML = messaggio;
}
Esempio 2 di uso di JavaScript prompt
Facciamo adesso un altro semplice esempio, utilizzando il metodo prompt(). Calcoliamo ad esempio l’età di una persona dopo aver chiesto l’inserimento tramite la finestra di dialogo.
Inseriamo il pulsante in un punto qualunque della nostra pagina.
<button onclick="myEta()">Calcola l'età</button>
Dopo realizziamo il nostro script, utilizzando il metodo prompt() per far inserire l'anno di nascita dell'utente.
Ricaviamo poi la data del giorno con l'oggetto Date() e la memorizziamo nella variabile datac. Dopo utilizziamo il metodo getFullYear() per ottenere l'anno corrente dalla datac e lo memorizziamo in una variabile di nome annoc.
Così, per ricavare l'età facciamo semplicemente una differenza tra l'anno corrente e l'anno che l'utente ha inserito.
Ecco dunque lo script completo che utilizza JavaScript prompt:
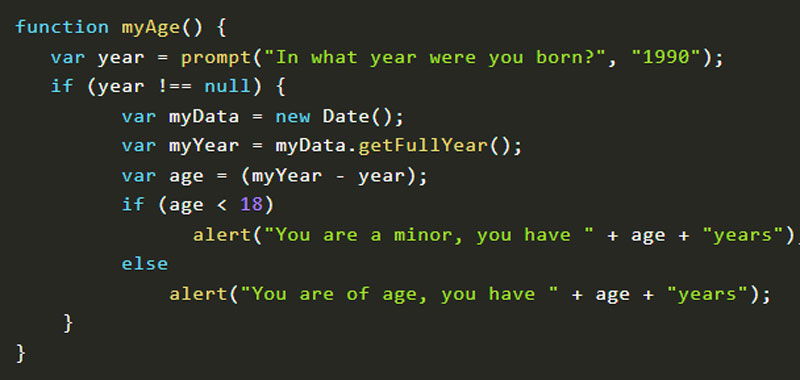
function myEta() {
var anno = prompt("In quale anno sei nato?", "1990");
if (anno !== null) {
var datac = new Date();
var annoc = datac.getFullYear();
var eta = (annoc - anno);
if (eta < 18)
alert("Sei minorenne, hai "+eta + "anni");
else
alert("Sei maggiorenne, hai " +eta + "anni");
}
}
Chiaramente questi sono solo dei semplici esempi di uso del metodo prompt() in JavaScript.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web
Collegamenti interni ad una pagina web
Tag img e attributo alt per la SEO


Ho provato a seguire questa lezione, ma non funziona nulla, negli else mancano le graffe e comunque non va.
Sicuro che sono io a sbagliare speriamo di farcela
ho fatto e rifatto, grazie ora funziona tutto, non capivo perché in questo esempio nell’if non ci sono le graffe, quindi l’identazione segna l’inizio e fine dell’if e dell’else, non so, ma continuo ad usare le graffe
Gentilissimo, grazie per seguire i post.
Quando c’è una singola istruzione non sono necessarie le parentesi graffe. Sono indispensabili invece quando ci sono 2 o più istruzioni da eseguire.