In questa entusiasmante lezione, ci immergiamo nel mondo dello sviluppo web per creare dinamiche e funzionali tabs utilizzando JavaScript! 🚀 Esploreremo insieme come rendere la navigazione tra diverse sezioni del tuo sito web più interattiva e intuitiva. Preparati a imparare e a implementare tabs che offriranno agli utenti un’esperienza di navigazione fluida e coinvolgente!
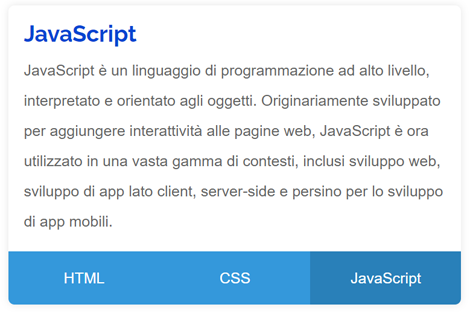
Prova l’esempio qui sotto, cliccando sulle tabs corrispondenti:
HTML
HTML, acronimo di “HyperText Markup Language” (Linguaggio di Marcatura per l’IperTesto), è il linguaggio di markup standard utilizzato per la creazione e la strutturazione delle pagine web. Creato da Tim Berners-Lee, HTML fornisce un insieme di regole che definiscono la struttura logica di una pagina web, identificando e delimitando i vari elementi che la compongono.
CSS
CSS, acronimo di “Cascading Style Sheets” (Fogli di Stile in Cascata), è un linguaggio di stile utilizzato per definire l’aspetto e la formattazione di documenti HTML. La sua principale funzione è separare la struttura di una pagina web dal suo design, consentendo agli sviluppatori di applicare stili coerenti e personalizzati.
JavaScript
JavaScript è un linguaggio di programmazione ad alto livello, interpretato e orientato agli oggetti. Originariamente sviluppato per aggiungere interattività alle pagine web, JavaScript è ora utilizzato in una vasta gamma di contesti, inclusi sviluppo web, sviluppo di app lato client, server-side e persino per lo sviluppo di app mobili.
Codice HTML per creare le tabs in JavaScript
Passiamo adesso all’implementazione del codice partendo dall’HTML necessario per realizzare l’applicazione. Abbiamo creato una struttura di base con un contenitore principale che racchiude sia il contenuto delle tabs (tab-content) che i pulsanti delle tabs (tab-button). Le sezioni tab-content contengono il contenuto specifico per ciascuna tab, ognuno di essi ha un id univoco e viene visualizzato o nascosto in base alla tab selezionata. I tab-button fungono da pulsanti per selezionare le tabs. Ogni pulsante è associato a una tab specifica attraverso la funzione showTab('tabID') in cui 'tabID' è l’ID della tab da mostrare.
<div class="tabs-container">
<div id="tab1" class="tab-content active-tab">
<h2>Contenuto Tab 1</h2>
<p>Testo del Tab 1.</p>
</div>
<div id="tab2" class="tab-content">
<h2>Contenuto Tab 2</h2>
<p>Testo del Tab 2.</p>
</div>
<div id="tab3" class="tab-content">
<h2>Contenuto Tab 3</h2>
<p>Testo del Tab 3.</p>
</div>
<div class="button-container">
<div class="tab-button" onclick="showTab('tab1')">Tab 1</div>
<div class="tab-button" onclick="showTab('tab2')">Tab 2</div>
<div class="tab-button" onclick="showTab('tab3')">Tab 3</div>
</div>
</div>Codice CSS per la realizzazione delle tabs in JavaScript
Impostiamo del codice CSS a piacere per la realizzazione delle tabs.
.tabs-container {
max-width: 600px;
margin: 20px auto;
background-color: #fff;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.tab-content {
display: none;
padding: 20px;
}
.active-tab {
display: block;
}
.button-container {
display: flex;
}
.tab-button {
cursor: pointer;
padding: 15px;
background-color: #3498db;
color: #fff;
text-align: center;
width: 33.33%;
transition: background-color 0.3s;
}
.tab-button:hover {
background-color: #2980b9;
}
Codice JavaScript per le tabs
Creiamo una funzione JavaScript, showTab(tabId) che gestisce il cambiamento dinamico dei contenuti delle schede in una galleria di tabs. La funzione accetta un parametro tabId, che rappresenta l’identificatore della tab che si desidera visualizzare. Utilizzando poi document.getElementsByClassName('tab-content'), la funzione trova tutti gli elementi con la classe 'tab-content' (che rappresentano i contenuti delle schede) e rimuove la classe 'active-tab' per nascondere tutti i contenuti delle schede. Successivamente, la funzione trova l’elemento della scheda selezionata utilizzando l’id passato come parametro. Quindi, aggiunge la classe 'active-tab' a questo elemento, mostrando così il relativo contenuto.
In sostanza, questa funzione consente di passare dinamicamente tra le schede della galleria, nascondendo tutte le altre e mostrando solo il contenuto della tab selezionata. La classe .active-tab viene applicata alla prima scheda (tab1 nell’esempio HTML sopra), rendendola visibile. In questo modo, all’avvio della pagina, il contenuto della prima scheda sarà quello visualizzato, mentre gli altri saranno nascosti.
Ecco di seguito il codice JavaScript:
function showTab(tabId) {
// Nascondi tutti i contenuti delle schede
const tabContents = document.getElementsByClassName('tab-content');
for (const content of tabContents) {
content.classList.remove('active-tab');
}
// Mostra il contenuto della scheda selezionata
const selectedTab = document.getElementById(tabId);
selectedTab.classList.add('active-tab');
}Conclusione
In questa lezione abbiamo sviluppato una semplice to do list in JavaScript, provate anche voi a svilupparne una e scrivete nei commenti sotto. Nelle prossime lezioni svilupperemo tanti altri progetti creativi.
Alcuni link utili
Come utilizzare JavaScript alert
Gioco indovina numero in JavaScript
Gioco della morra cinese in JavaScript
Semplice quiz utilizzando gli array
Come realizzare il gioco dei dadi online