In quest’articolo analizzeremo l’uso dei font nei CSS, vedremo cioè come utilizzare le proprietà dei CSS per gestire i caratteri.
Infatti, nei CSS, è possibile gestire il tipo di font, la dimensione, l’allineamento del testo, l’interlinea tra le righe, ecc…
Elenco proprietà Font nei CSS
Proprietà font-family
Questa proprietà serve ad impostare l’uso della famiglia di caratteri, è possibile, anzi consigliabile, indicare più di un font, in modo tale che se il browser non trova il primo carattere, cerca il secondo e se non trova neanche il secondo prende il primo carattere disponibile della famiglia di caratteri indicata.
La sintassi è dunque questa:
selettore { font-family: font1, font2, … font_generico }
Facciamo degli esempi:
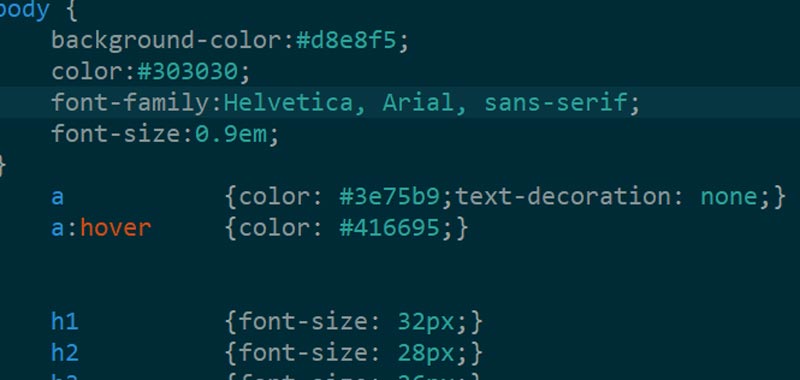
p {
font-family: Helvetica, Arial, sans-serif;
}In questo modo a tutti i tag del paragrafo verrà assegnato il font Helvetica. Ma questo font sul dispositivo dell’utente potrebbe non essere presente. Allora, in tal caso, verrà assegnato il font Arial, che è stato indicato come seconda scelta. Se neanche questo font dovesse essere presente allora verrà assegnato il font principale della famiglia sans-serif (senza grazie) che è installato sul pc dell’utente, in quanto è la terza possibilità indicata.
Ecco perché comunque occorre utilizzare font che sicuramente sono installati su tutti i computer, oppure utilizzare i Google Fonts. Potete, se volete, seguire questo link dove c’è un articolo dedicato ai font in generale, in cui spiego anche come inserire i Google Fonts:
https://www.codingcreativo.it/font-per-il-sito-web/
Se volete utilizzare un font css, che ha un nome composto da più parole, dovete inserire le virgolette, ad esempio:
div {
font-family: "Times New Roman", Georgia, serif;
}In questo caso si assegna a div il font con le grazie (serif) Times New Roman, se non lo trova assegna Georgia, altrimenti sceglierà il primo carattere serif installato sul computer dell’utente.
Proprietà font-size
Studiamo altre proprietà dei font CSS.
La proprietà font-size serve a stabilire la dimensione del font.
p {
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
}In questo caso si assegna a tutto ciò che è scritto nel paragrafo la dimensione di 14 pixel.
N.B. Non è obbligatorio indicare prima il font-family, si può anche omettere e anche l’ordine non è rilevante.
La dimensione può essere espressa con:
valori assoluti come px (pixel), cm (centimetri), mm (millimetri), pt (punti), ecc…
valori relativi come em o in %. Con 1em si intende l’attuale dimensione del carattere, quindi valori tipo 1.1, 1.2 aumentano il carattere attuale, mentre valori tipo 0.9, 0.8 lo diminuiscono.
Facciamo degli esempio di uso di em per capire meglio cosa fa.
Nel foglio di stile quindi uso em e indico:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size:1.2em;
}
.content1 {
font-family: Helvetica, Arial, sans-serif;
font-size:1.2em;
} Piccola premessa
Nell’esempio sopra, dato che content1 è contenuto dentro content, non è necessario indicare lo stesso font-family in quanto lo eredita dalla classe precedente. Chiaramente se fosse stato diverso, avremmo dovuto specificarlo.
Quindi posso semplicemente scrivere:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size:1.2em;
}
.content1 {
font-size:1.2em;
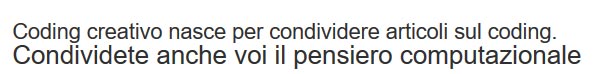
} Nella pagina html inserisco due div così nidificati:
<div class="content">
Coding creativo nasce per condividere articoli sul coding.
<div class="content1">
Condividete anche voi il pensiero computazionale
</div>
</div>
Come potete notare, anche se è indicata la stessa dimensione, il testo all’interno di content1 è più grande.
Pertanto em aumenta la dimensione del carattere rispetto a quello attuale contenuto in content.
Se al posto di em avessimo utilizzato %, avremmo ottenuto lo stesso risultato.
Se invece avessi indicato la misura in pixel nelle classi CSS, in questo modo:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size:18px;
}
.content1 {
font-size:18px;
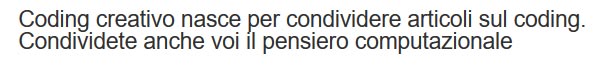
}E mantenuto sempre la stessa struttura:
<div class="content">
Coding creativo nasce per condividere articoli sul coding.
<div class="content1">
Condividete anche voi il pensiero computazionale
</div>
</div>Avremmo avuto questo risultato:

Il carattere non è aumentato, ma prende la dimensione indicata dalla classe. Quindi, anche in questo caso potrei tralasciarlo, in quanto è indicata la stessa dimensione della classe ‘padre’.
Le unità di misura più comuni sono px ed em.
Scegliete in base alle vostre esigenze la dimensione più idonea.
Proprietà font-weight
Continuiamo ad illustrare altre proprietà dei font CSS ed in particolare parliamo della proprietà font-weight.
Font-weight serve a definire la consistenza del carattere, cioè a rendere più o meno marcato un testo.
I valori che accetta sono:
normal – testo normale;
bold – testo in grassetto;
bolder – testo più spesso rispetto al normale (è una misura relativa);
lighter – testo meno spesso rispetto al normale (è anche questa una misura relativa);
valori numerici: 100, 200, 300, …, 900; dove 100 è il valore più leggero, 400 è il valore normale e 700 corrisponde a bold.
Esempi di utilizzo:
p {
font-weight: bold;
}
div {
font-family: "Times New Roman", Georgia, serif;
font-weight: 400;
}Proprietà font-style
La proprietà font-style rende il testo in corsivo, obliquo o normale.
I valori possibili sono:
normal – imposta il testo normale;
italic – imposta il testo in corsivo;
oblique – imposta il testo in obliquo (poco utilizzato).
Alcuni esempi:
p {
font-weight: bold; font-style: italic;
}
div {
font-family: "Times New Roman", Georgia, serif;
font-weight: 400; font-style: oblique;
}
Proprietà font-variant
Un’altra proprietà dei font css è la proprietà font-variant assegna alle lettere il carattere maiuscolo ma della stessa dimensione.
I valori possibili sono:
normal – imposta un valore normale;
small-caps – imposta un effetto maiuscolo di dimensione ridotte.
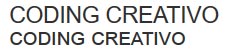
<div class="content">CODING CREATIVO
<div class="content1">coding creativo</div>
</div>.content {
font-family: Helvetica, Arial, sans-serif;
font-size:18px;
}
.content1 {
font-variant:small-caps;
} N.B. Nell’esempio sopra, la classe content1 eredita il font-family e il font-size della classe content.
Otterrò quindi questo risultato:

Il primo paragrafo è scritto in maiuscolo direttamente nel codice html, mentre il secondo prende la proprietà font-variant: small-caps specificata nel CSS.
Proprietà line-height
La proprietà line-height serve ad impostare un’interlinea, cioè l’altezza della riga rispetto alla riga sopra e sotto.
In genere si indica in pixel o em.
Esempio di utilizzo:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size:18px;
}
.content1 {
line-height:40px;
} Usando lo stesso codice html dei div, visto sopra, si avrà dunque:

Come potete notare tra le righe c’è più spazio.
Ereditarietà
Le proprietà dei font CSS che abbiamo appena descritto godono dell’ereditarietà, cioè le impostazioni di stile di un elemento sono ereditate dagli altri elementi, a meno che non vengano specificati.
Quindi facciamo un esempio inerente ciò che abbiamo studiato oggi. Impostiamo queste proprietà nei fogli di stile:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size:18px;
font-style:italic;
font-weight:bold;
}
.content1 {
line-height:40px;
} Utilizziamo al solito i due div:
<div class="content">
Coding creativo
<div class="content1">Coding creativo</div>
</div>Avremo dunque questo risultato:

Quindi se vogliamo cambiare il contenuto all’interno di content1 dobbiamo inserire i dati che vogliamo cambiare. Ad esempio:
.content {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-style: italic;
font-weight: bold;
}
.content1 {
font-size:16px;
font-style: normal;
font-weight: normal;
line-height:40px;
}Questa volta quindi avremo questo risultato:

La formattazione è cambiata come volevamo.
Torneremo a fare altri esempi sull’ereditarietà per capire meglio il concetto.
Abbiamo elencato alcune proprietà dei font nei CSS, nel prossimo articolo parleremo delle altre proprietà.
Alcuni link utili
Costruzione di un CSS responsive
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web