In this lesson I propose some examples of the use of callbacks in JavaScript.
I have already covered these callback functions in the following articles:
callbacks in JavaScript – examples
We create functions for calculating the area of the rectangle and the area of the triangle. Both functions return a return value that corresponds to the area of our geometric figure.
Then we create a new area function to which we will pass two arguments representing the base and height of our geometric figures and a third argument which is our callback function. The function must be passed without round brackets, as we have said several times in previous lessons.
This function returns the same callback function called on the two parameters x and y.
We call up the area function once to calculate the area of the rectangle, another time to calculate the area of the triangle.
First we make the example with constant values, then we will insert them via a simple prompt.
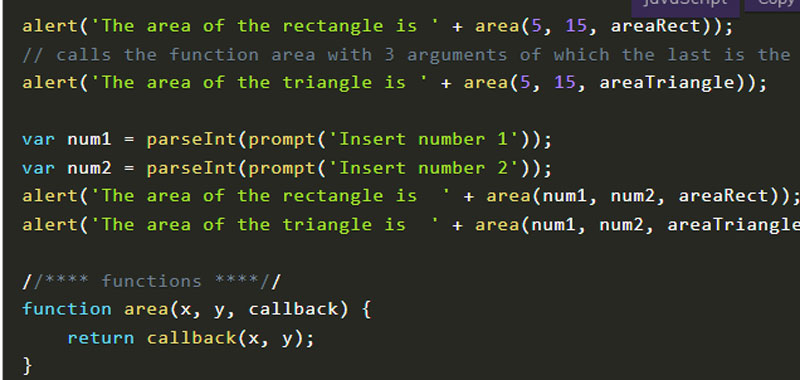
Below is the complete code for our first example on callback functions:
alert('The area of the rectangle is ' + area(5, 15, areaRect));
// calls the function area with 3 arguments of which the last is the callback function
alert('The area of the triangle is ' + area(5, 15, areaTriangle));
var num1 = parseInt(prompt('Insert number 1'));
var num2 = parseInt(prompt('Insert number 2'));
alert('The area of the rectangle is ' + area(num1, num2, areaRect));
alert('The area of the triangle is ' + area(num1, num2, areaTriangle));
//**** functions ****//
function area(x, y, callback) {
return callback(x, y);
}
function areaRect(a,b) {
return a * b;
}
function areaTriangle(a,b){
return a * b / 2;
}
callbacks in JavaScript – second example
In this second example we use a simple greeting function which is used to display the greeting via an alert.
Next we create a dataIntput function that takes a callback function as an argument. This function will ask to take data as input which will then pass to the same callback function.
We then call our dataInput function to which we will pass the greeting function as an argument.
This example is very convenient especially if we need to modify the alert with a console.log or a getElementById, for example. This way I don’t touch the main function but just change the greeting function to show a different type of output.
dataIntput(greeting);
function greeting(name, lastname) {
alert('Welcome ' + name + ' ' + lastname);
}
function dataIntput(callback) {
var n = prompt('Insert name');
var c = prompt('Insert lastname);
callback(n,c);
}
Conclusion
In this lesson I have proposed some examples on callbacks in JavaScript, I will return soon to propose many other exercises.
Some useful links
Introduction to JavaScript language
Learn JavaScript – basic concepts


[…] callbacks in JavaScript […]