Callbacks in JavaScript, as seen in the previous lesson, can be passed as arguments to other functions.
In fact, functions in JavaScript are objects. We can also see this simply by doing the console.log of a function.
For example, if we have this JavaScript function:
var number = function(item) {
return 10;
};
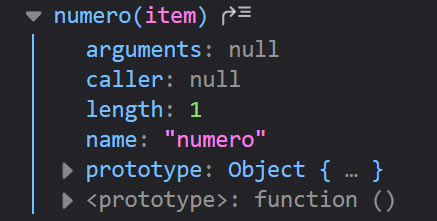
console.log(number);
If you do the console.log() of the variable number we will see that it is an object, as shown in the following figure:

Callback functions can be anonymous or have a name. The obvious advantage of having a name is that they can be called up in other portions of code, as well as making the code more readable.
Why are callbacks in JavaScript useful?
As we know JavaScript executes the code sequentially, and sometimes we need to execute the code after something else occurs. That is, we need to do something asynchronous!
Callback functions allow you to execute code only after completing certain actions. They are then recalled after completing an activity.
callbacks – examples
Let’s take another simple example of a callback function used to calculate the area of the rectangle at the click of a button.
If we have a button with a calculation id on the HTML side:
<button id="calculation" class="btn">Calculation</button>In JavaScript we program the areaRect callback function.
Here is the complete code with callbacks:
var calculation = document.getElementById('calculation');
calculation.addEventListener('click',areaRect);
function areaRect(a,b){
a = parseInt(prompt('Enter the base value: '));
b = parseInt(prompt('Enter the height value: '));
alert(a*b);
}
So only after clicking on the button will the areaRect function start, which therefore waits for the click to finish.
Try not to release the mouse button right away.
Notice how, after the areaRect callback function, there are no round brackets.
Let’s make a small variation of the previous example, in order to create an additional function for printing the area of the rectangle.
So the areaRect function will only return the calculation of the area. While the printArea function, which has as its argument only the areaRect function, will print the result.
Here is the complete code that shows the use of callbacks:
var calculation = document.getElementById('calculation');
calculation.addEventListener('click',printArea);
function areaRect(a,b){
return a*b;
}
function printArea(){
let base = parseInt(prompt('Enter the base value: '));
let height = parseInt(prompt('Enter the height value: '));
printResult = areaRect(base,altezza);
alert(printResult);
}
The above code can also be written via an anonymous callback function in JavaScript:
var calculation = document.getElementById('calculation');
calculation.addEventListener('click',function (){
let base = parseInt(prompt('Enter the base value: '));
let height = parseInt(prompt('Enter the height value: '));
printResult = areaRect(base,height);
alert(printResult);
});
function areaRect(a,b){
return a*b;
}
Conclusion
In this lesson we explored callbacks in JavaScript we will continue to talk about them in the next article.
Some useful links
Introduction to JavaScript language
Learn JavaScript – basic concepts