In quest’articolo impareremo a predisporre un semplice template responsive con HTML, che può essere utilizzato anche a scopo didattico.
Questo vuole rappresentare solo un buon punto di partenza per lo sviluppo di altri progetti più corposi.
Chiaramente poi sarà il foglio di stile che lo renderà responsive, ma occorre predisporre anche il codice HTML in maniera idonea.
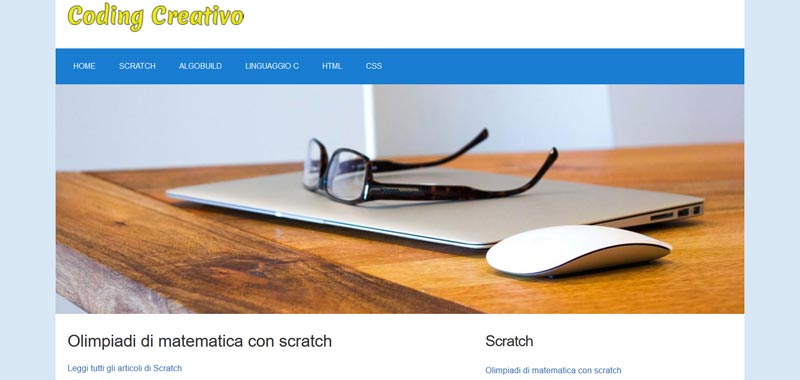
Potete visionare il modello che impareremo a sviluppare al seguente link:
https://www.codingcreativo.it/coding_creativo_modello/
Validazione del codice secondo il W3C
Che cosa vuol dire validazione del codice secondo il W3C?
Vuol dire che il vostro sito web sta rispettando le giuste regole sia per l’HTML5, sia per il CSS3.
Questo semplice modello creato è valido secondo le regole del W3C ed è validato per HTML5 e per CSS3.
Es: Inserite tutto il percorso completo
https://www.codingcreativo.it/coding_creativo_modello/ nel sito del W3C come da figura sotto:

Ecco il messaggio generato dal sistema che ci dice che non ci sono warnings ed errori nel codice.

Proviamo la validazione anche del foglio di stile, cioè vediamo se il nostro CSS rispetta le regole del W3C.
Andate su questo sito per validare i CSS https://jigsaw.w3.org/css-validator/ e inserite nuovamente il percorso completo: https://www.codingcreativo.it/coding_creativo_modello/
Ecco il risultato della verifica, che ci dice che il nostro foglio è in regola per il W3C.

Bene adesso iniziamo a svilupparlo.
Template Responsive
I template responsive sono quei modelli di pagine web che si adattano a ciascun dispositivo.
Oggi ormai è un requisito indispensabile perché circa il 70-80 % delle visite ad un sito web arrivano proprio da smartphone.
Il modello che vi presento non ha codice JavaScript per il menù ma lo adatta in maniera molto semplice.
Quando inizierò la guida su JavaScript vi insegnerò ad inserire il menù dinamico che automaticamente si trasforma per gli smartphone o altri dispositivi mobili.
Struttura del template responsive con HTML
Pensiamo a come strutturare la pagina:
Header – dove si inserisce il logo e magari un banner.
Nav – dove si inserisce la barra di navigazione del sito.
Slider – sezione dedicata alle immagini a scorrimento, ma per il momento lasceremo un’immagine statica.
Sezione articoli – qui inseriremo i nostri articoli.
Sidebar -Barra laterale dove inseriremo i collegamenti agli ultimi post per ciascun argomento.
Footer – ripeteremo il menù principale e citeremo il web-master.
Bene, queste sono le varie parti del nostro modello.
Iniziamo a creare il template
Iniziamo a scrivere il codice html e quindi apriamo il nostro editor. Come vi dicevo, vi consiglio di utilizzare notepad++ che potete scaricare gratuitamente da questo sito web https://notepad-plus-plus.org/
All’interno del codice html ho inserito le cassi e gli id per la formattazione con i CSS. Se volete sapere cosa sono i CSS, prima di continuare con l’esempio, potete consultare, se non l’avete già fatto, queste pagine:
https://www.codingcreativo.it/i-fogli-di-stile-css/
https://www.codingcreativo.it/fogli-di-stile-esterni/
https://www.codingcreativo.it/selettori-nei-css/
Oppure continuate a leggere inserendo comunque le proprietà class e id dove sono indicate all’interno dei tag.
Partiamo dall’head, ovvero dalla sezione del titolo, e dai tag che precedono title.
<!doctype html>
<html lang="it">
<head>
<meta charset="utf-8" />
<title>Coding Creativo, fare coding divertendosi</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
</head>Ho inserito il tag meta per i caratteri:
<meta charset="utf-8" />E poi ho inserito anche il tag necessario per la visualizzazione del sito web sui dispositivi mobili.
<meta name="viewport" content="width=device-width, initial-scale=1" />Quando utilizziamo i tag meta nell’attributo name indichiamo l’oggetto che vogliamo trattare e nel content l’azione che deve essere compiuta.
In questo caso stiamo dicendo al browser di impostare la larghezza della viewport, ovvero dell’area di visualizzazione, in base alla larghezza dello schermo del dispositivo. Cioè widht=device-width ovvero larghezza=larghezza del device. Separati da virgole possiamo aggiungere altre proprietà. Ad esempio aggiungiamo initial-scale=1 per indicare che vogliamo un rapporto 1:1.
Ci sono altri parametri che è possibile indicare ma ve ne parlerò in seguito con degli esempi pratici.
Continuiamo la creazione della nostra pagina.
Come vi dicevo sono importanti i tag semantici per la costruzione di un sito web.
Quindi struttureremo il nostro sito tenendone conto.
Corpo della pagina
Iniziamo adesso a progettare il nostro template responsive strutturando il corpo della nostra pagina.
Dunque, dopo il tag body come prima cosa inseriamo il tag div che sarà il contenitore di tutto il contenuto della nostra pagina web (in pratica si chiuderà prima del tag </body>) e che convenzionalmente prende nome di wrapper (traduzione avvolgere – perché è come se avvolgesse tutta la pagina).
Dopo aggiungiamo il tag semantico header, dove all’interno per il momento inseriremo solo il logo del sito web.
Sezione header
Il logo si trova dentro un’apposita cartella di nome images, dunque scrivo:
<body>
<div id="wrapper">
<header>
<figure>
<img src="images/logo_coding_creativo.png" alt="coding creativo" class="img">
</figure>
</header> Notate che ho inserito all’interno del tag img una classe (selettore CSS) di nome img, che vedremo sarà indispensabile per visualizzare bene un’immagine anche su smartphone.
Sezione nav
Dopo l’header inserisco la barra di navigazione, utilizzando il tag semantico nav e un elenco puntato <ul> che poi formatterò con i CSS.
<nav>
<ul>
<li><a href="home.html" title="Home">Home</a></li>
<li><a href="scratch.html" title="Scratch">Scratch</a></li>
<li><a href="algobuild.html" title="Algobuild">Algobuild</a></li>
<li><a href="linguaggio_c.html" title="linguaggio c">Linguaggio C </a></li>
<li><a href="linguaggio_html.html" title="HTML">HTML</a></li>
<li><a href="css.html" title="CSS">CSS</a></li>
</ul>
</nav>Sezione slider o immagine statica
Sotto il menù di navigazione inserisco un’immagine statica:
<figure><img src="images/logo_coding_creativo.png" alt="coding creativo" class="img"></figure> Utilizzo il tag semantico figure a cui assegno un id di nome logo che poi formatterò con i CSS.
Sezione principale del sito
Per realizzare il nostro esempio di template responsive ho pensato di strutturare il corpo del sito inserendo tutto all’interno di un livello div a cui ho assegnato un id di nome container.
Dopo ho creato la sezione principale dove ho inserito i vari articoli, usando il tag semantico article, seguendo una struttura ben precisa.
Per separare un articolo dall’altro ho utilizzato il tg <hr> che produce una linea di separazione. Questo tag non ha una chiusura.
<div id="container">
<div id="content">
<article class="post">
<h2 class="entry-title">Olimpiadi di matematica con scratch</h2>
<p>Sei nell'articolo: olimpiadi di matemativa - <a href="#">Scratch</a></p>
<figure><a href="#"><img src="images/gara_nazionale.jpg" class="img" alt="anno bisestile"></a></figure>
<div class="entry-content">In questo esempio realizzeremo un algoritmo per la risoluzione di un quesito matematico proposto alle gare nazionali.
</div>
</article>
<hr>
<article class="post">
<h2 class="entry-title">Anno bisestile con scratch</h2>
<p>Sei nell'articolo: anno bisetile - <a href="#"> Scratch</a></p>
<figure><a href="#"><img src="images/sfondo_bisestile.jpg" class="img" alt="scratch bisestile"></a></figure>
<div class="entry-content">In questo esempio realizzeremo un algoritmo per il calcolo dell'anno bisestile</div>
</article>
<hr>
</div>
<aside id="sidebar">
<div class="widget">
<h3>Scratch</h3>
<ul>
<li><a href="">Olimpiadi di matematica con scratch</a></li>
<li><a href="">Olimpiadi di informatica con scratch</a></li>
<li><a href="">Massimo tra n numeri con scratch</a></li>
<li><a href="">Anno bisestile con scratch</a></li>
</ul>
</div>
<div class="widget">
<h3>Algobuild</h3>
<ul>
<li><a href="">Olimpiadi di matematica con algobuild</a></li>
<li><a href="">Olimpiadi di informatica con algobuild</a></li>
<li><a href="">Massimo tra n numeri con algobuild</a></li>
<li><a href="">Anno bisestile con algobuild</a></li>
</ul>
</div>
<div class="widget">
<h3>CSS</h3>
<ul>
<li><a href="#">Template responsive</a></li>
<li><a href="#">Pseudo-classi</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</aside>
</div><!--chiude il div class="container" -->
Infine c’è da creare il piede della pagina, dove inserisco il menù di navigazione e l’autore del sito.
Il livello dove ho indicato la classe clear serve ad evitare possibili allineamenti di altri oggetti a destra o a sinistra. Chiaramente deve essere impostata con i CSS, come vi dirò nel tutorial sul foglio di stile creato per questa pagina web.
<footer>
<div id="sitemap">
<a href="home.html" title="Home page">Home</a> | <a href="scratch.html" title="About Us">Scratch</a> | <a href="algobuild.html" title="Servizi">Algobuild</a> |
</div>
<p><a href="https://www.codingcreativo.it"> Coding creativo</a></p>
</footer>
<div class="clear"></div>
</div> <!--chiude il div class="wrapper" -->Ovviamente non dobbiamo dimenticare di inserire i due tag di chiusura:
</body>
</html>Ecco quindi quello che è solo un possibile esempio di template responsive con HTML5.
Adesso occorre formattare la pagina perché sia gradevole ed effettivamente adattabile su tutti i dispositivi. Perciò occorre andare nella sezione sui CSS, dove vi spiego come creare il foglio di stile in modo tale da rendere responsive il nostro sito web.
Alcuni link utili
Come trovare immagini per il sito web
Quali colori scegliere per un sito web
Quali font scegliere per un sito web