Il metodo console.log() in JavaScript riveste un ruolo cruciale nella fase di sviluppo, consentendo agli sviluppatori di visualizzare messaggi nella console del browser. Questi messaggi possono essere semplici stringhe di testo, variabili o anche strutture dati complesse di JavaScript, rendendo il console log uno strumento diagnostico essenziale.
Console log in JavaScript
Innanzitutto vediamo un esempio di come stampare una variabile nella console del browser:
const a = 13;
console.log(a); //visualizza 13Poi vediamo anche come stampare una frase qualunque:
console.log('Ciao da coding creativo');Inoltre è possibile stampare assieme varaibili e testo:
const a = 13;
console.log('la variabile è', 13);
//oppure in alerternativa possiamo usare il +
console.log('la variabile è' + 13);Gli esempi a seguire utilizzano argomenti che verranno approfonditi più avanti, come le istruzioni condizionali e gli array.
Altro esempio di utilizzo del metodo console.log in JavaScript
Un esempio pratico di utilizzo del console.log() riguarda la verifica della positività di un numero.
Realizziamo un programma che testi se un numero è positivo, visualizzando il messaggio nella console del browser.
Iniziamo con l’inizializzazione di una variabile a con un valore positivo, ad esempio, 13. Successivamente, attraverso un’istruzione condizionale, testiamo se il valore è positivo o meno e visualizziamo il risultato nella console:
const a = 13;
if(a > 0) {
console.log('il numero è positivo');
} else {
console.log('il numero non è positivo');
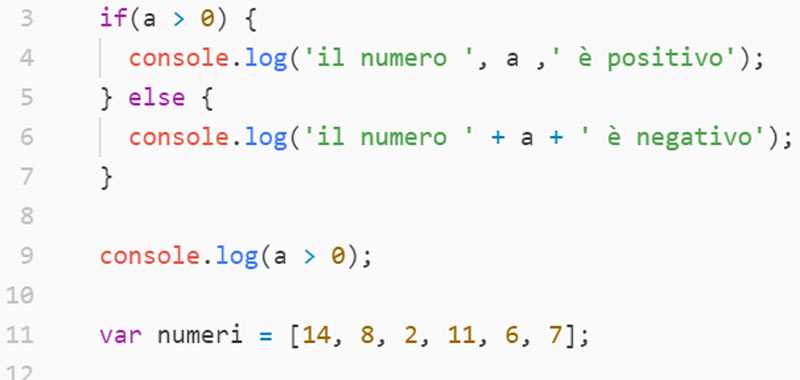
}È possibile arricchire la visualizzazione includendo la variabile a nel messaggio, utilizzando l’operatore di concatenazione (+) o la virgola:
console.log('il numero ' + a + ' è positivo');oppure la virgola:
console.log('il numero ', a ,' è positivo');È possibile utilizzare le template string (usando i backtick ` `) per rendere più pulito e leggibile il codice quando si concatenano stringhe e variabili.
Ecco come sarebbe l’esempio precedente con l’uso della sintassi template string:
console.log(`Il numero ${a} è positivo`);
Nella console posso stampare anche un valore booleano, come ad esempio il test che ho inserito nell’if.
Nel nostro caso:
console.log(a > 0);Nella console visualizzeremo il valore booleano true.
Stampare gli array nella console del browser
Creiamo un array di numeri e visualizziamo il risultato nella console del browser.
Per affrontare questo esempio si devono dunque conoscere gli array presentati in questa lezione: introduzione agli array in JavaScript.
const numeri = [14, 8, 2, 11, 6, 7];
console.log(numeri);Nella console vedremo il nostro array come da figura sotto:

Allo stesso modo ad esempio potrei voler stampare un oggetto:
const auto = {
modello: 'fiat',
colore: 'bianco'
};
console.log(auto);Nella console vedremo il nostro oggetto come da figura sotto:

Oggetto console
In JavaScript, l’oggetto console è duqnue uno strumento essenziale che fornisce metodi per interagire con la console del browser. La console è un ambiente di debugging che consente agli sviluppatori di visualizzare messaggi, errori e varie informazioni durante lo sviluppo del codice.
Oltre al metodo console.log(), comunemente usato per stampare messaggi nella console ci sono altri metodi, vediamone alcuni:
1. console.error(): Utilizzato per stampare messaggi di errore nella console. Questi messaggi sono spesso contrassegnati con un’icona distintiva per attirare l’attenzione sugli errori.
console.error("Errore!");2. console.warn(): Visualizza un avviso nella console. Anche questi messaggi sono contrassegnati con un’icona specifica.
console.warn("Attenzione!"); 3.console.info(): Utilizzato per visualizzare informazioni nella console. Può essere utile per comunicare dettagli o informazioni aggiuntive.
console.info("Informazioni aggiuntive");4. console.clear(): Pulisce la console, rimuovendo tutti i messaggi precedenti. Utile per mantenere la console ordinata durante il debugging.
console.clear();5. console.table(): Visualizza un array o un oggetto sotto forma di tabella, rendendo più leggibile la visualizzazione di dati strutturati.
const studenti = [ { nome: 'Alice', voto: 90 },
{ nome: 'Bob', voto: 85 }
];
console.table(studenti);6. console.group() e console.groupEnd(): Questi metodi consentono di creare gruppi di messaggi nella console, rendendo più ordinata la visualizzazione di output correlati.
console.group('Dettagli studenti');
console.log('Nome: Alice'); console.log('Voto: 90');
console.groupEnd();7. console.time() e console.timeEnd(): Questi metodi vengono utilizzati per misurare il tempo di esecuzione di un blocco di codice.
console.time('Tempo di esecuzione');
// Codice da misurare
console.timeEnd('Tempo di esecuzione');L’utilizzo di console è fondamentale durante lo sviluppo, poiché consente di monitorare e analizzare il comportamento del codice, individuare errori e ottimizzare le prestazioni. Tuttavia, è buona pratica rimuovere o commentare le istruzioni console prima del rilascio del codice in produzione per evitare la presenza di informazioni di debug non necessarie.
Conclusioni
Il metodo console.log di JavaScript come abbiamo visto consente di stampare messaggi, variabili e strutture dati. Risulta dunque essere utile agli sviluppatori per fare dei test veloci sul codice scritto.
Alcuni link utili
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm
Esempi ciclo for in JavaScript