In questa lezione studieremo il metodo reverse di JavaScript, utile per invertire gli elementi di un array.
La sintassi è la seguente: nomeArray.reverse().
Facciamo quindi degli esempi per capirne il funzionamento.
reverse JavaScript – primo esempio
Invertire l’ordine di un array di stringhe preso in input, utilizzando il metodo reverse().
Prendiamo quindi in input il nostro array, ad esempio un array composto da oggetti scolastici come il seguente:
var oggettiScolastici = ['gomma', 'quaderno', 'matita'];Dopo utilizziamo semplicemente il metodo reverse sull’array dato, seguendo la sua sintassi e visualizziamo il risultato nella console del browser.
Ecco il codice di esempio d’utilizzo del metodo reverse() di JavaScript:
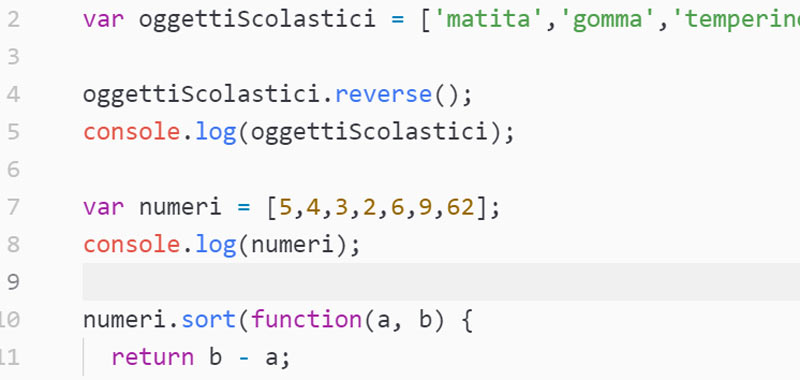
oggettiScolastici.reverse();
console.log(oggettiScolastici);In questo modo nella console vedremo in ordine inverso il contenuto dell’array di partenza.
reverse JavaScript – secondo esempio
Ordinare un array di numeri e dopo invertirlo utilizzando il metodo reverse().
Quindi questa volta prendiamo in input un array di numeri, come da esempio sotto:
var numeri = [5,4,3,2,6,9,62];Ricordiamo anche che per poter effettuare un ordinamento numerico di un array dobbiamo utilizzare la sintassi nomeArray.sort(funzione di confronto), come spiegato in questa lezione: sort javascript.
Quindi lo ordiniamo seguendo le specifiche indicate nella precedente lezione:
numeri.sort(function(a, b) {
return a - b;
});Infine applichiamo il metodo reverse di JavaScript e visualizziamo il risultato, per comodità, nella console del nostro browser.
numeri.reverse();
console.log(numeri);Se riflettiamo in questo caso si poteva ottenere lo stesso risultato semplicemente effettuando un ordinamento decrescente dell’array di partenza.
Di seguito vi presento quindi una possibile soluzione alternativa all’algoritmo proposto che non utilizza il metodo reverse di JavaScript.
var numeri = [5,4,3,2,6,9,62];
numeri.sort(function(a, b) {
return b - a;
});
console.log(numeri);In questa lezione abbiamo semplicemente visto dei semplicissimi esempi d’utilizzo del metodo reverse di JavaScript. Nelle prossime lezioni affronteremo ancora altri metodi, attraverso lo studio di esempi pratici.
Alcuni link utili
Introduzione al tutorial JavaScript
Come utilizzare JavaScript alert
Come utilizzare JavaScript confirm
Gioco indovina numero in JavaScript
Gioco della morra cinese in JavaScript
Semplice quiz utilizzando gli array
Come realizzare il gioco dei dadi online


occhio che non funziona il link alla lezione successiva (grazie di questo magazine di lezioni !!)
Grazie, sistemato!