In questa lezione vedremo come utilizzare gli pseudo-elementi first letter e first line.
Questi pseudo-elementi nei CSS si utilizzano per stilizzare la prima lettera di una determinata frase oppure un’intera riga.
Facciamo degli esempi pratici utilizzando questi elementi.
First letter e first line – primo esempio
In questo esempio utilizzeremo first letter per ingrandire la prima lettera di un paragrafo a cui daremo anche un colore rosso ed un grassetto.

Nel codice html inseriamo un paragrafo di testo, come da esempio sotto:
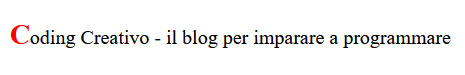
<p class="paragrafo"> Coding Creativo - il blog per imparare a programmare</p>Nel css formattiamo la classe utilizzando lo pseudo-elemento first letter:
.paragrafo::first-letter {
font-size: 22px;
font-weight: bold;
color:red;
}First letter e first line – primo esempio
In questo secondo esempio utilizziamo first line per formattare solo la prima riga.
Questa volta in html inseriamo un paragrafo con del testo riempitivo, come da esempio sotto:
<p class="paragrafo"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente expedita laudantium, cumque nesciunt repudiandae, porro excepturi quae voluptate consequatur voluptatibus facilis, quam. Velit dolor alias quo assumenda, debitis ad incidunt.</p>Dopo nel CSS diamo la formattazione opportuna:
.paragrafo::first-line {
font-size: 22px;
font-weight: bold;
color:red;
}
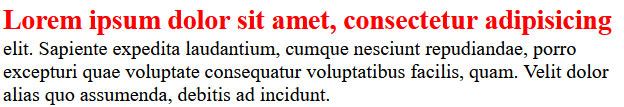
Ecco il risultato ottenuto:

In questo modo solo la prima linea è colorata di rosso, così come specificato nel CSS.
First letter e first line – terzo esempio
In questo esempio utilizzeremo contemporaneamente gli pseudo elementi first letter e first line.
Realizziamo un paragrafo a cui daremo una formattazione del testo e allo stesso tempo coloriamo la prima riga del paragrafo.
Per fare ciò creiamo la pagina html di esempio con un paragrafo che contiene del semplice testo riempitivo:
<p class="paragrafo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente expedita laudantium, cumque nesciunt repudiandae, porro excepturi quae voluptate consequatur voluptatibus facilis, quam. Velit dolor alias quo assumenda, debitis ad incidunt.
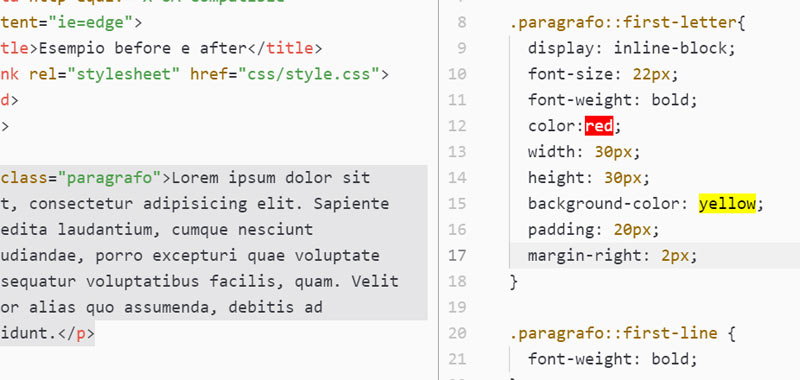
</p>Nel foglio di stile diamo una formattazione per la prima lettera del paragrafo, creando un rettangolo con sfondo giallo e testo rosso. Per distanziare il testo all’interno del rettangolo diamo un padding di 20 pixel, mentre per distanziare il restante testo usiamo un margin-right di 2 pixel.
Poi diamo alla prima riga semplicemente un grassetto:
.paragrafo::first-letter{
display: inline-block;
font-size: 22px;
font-weight: bold;
color:red;
width: 30px;
height: 30px;
background-color: yellow;
padding: 20px;
margin-right: 2px;
}
.paragrafo::first-line {
font-weight: bold;
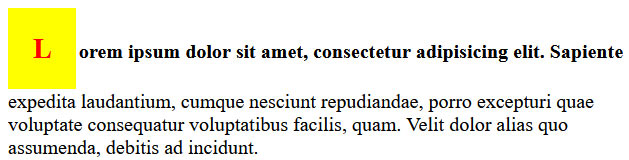
}Ecco il risultato ottenuto:

In questa lezione abbiamo affrontato dei semplicissimi esempi d’uso degli pseudo elementi first letter e first line.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi