La proprietà align self consente di specificare per un singolo box l’allineamento sull’asse perpendicolare, cioè sull’asse y.
In definitiva questa proprietà sostituisce l’allineamento impostato dalla proprietà align-items impostato nel contenitore genitore, se presente.
Align self valori possibili
Questa proprietà consente dunque di impostare i seguenti valori: flex-start, flex-end, center, baseline, auto e stretch.
Align self esempi
In questo esempio impostiamo per prima cosa la proprietà align-self al valore center.
Dopo assegniamo questa classe a due dei cinque livelli di esempio inseriti, in modo da cambiarne l’allineamento.
Ecco dunque il codice HTML e CSS d’esempio completo:
.container {
background-color: #ff00ff;
display: flex;
align-items: flex-end;
height:200px;
width:700px;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
.al-self {
align-self: center
}
<div class="container">
<div>1</div>
<div class="al-self">2</div>
<div class="al-self">3</div>
<div>4</div>
<div>5</div>
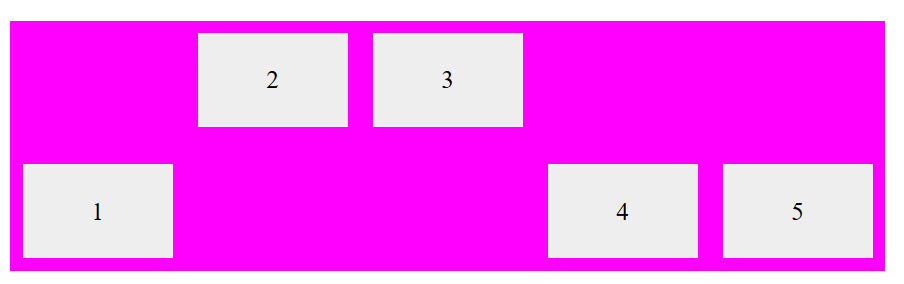
</div>Possiamo notare che il livello 2 e 3 seguono un allineamento centrato sull’asse delle ordinate (asse y) mentre tutti gli altri seguono l’allineamento specificato nell’elemento padre tramite aling-items.
Nell’immagine sotto potete quindi vedere cosa produce il codice d’esempio spiegato sopra.

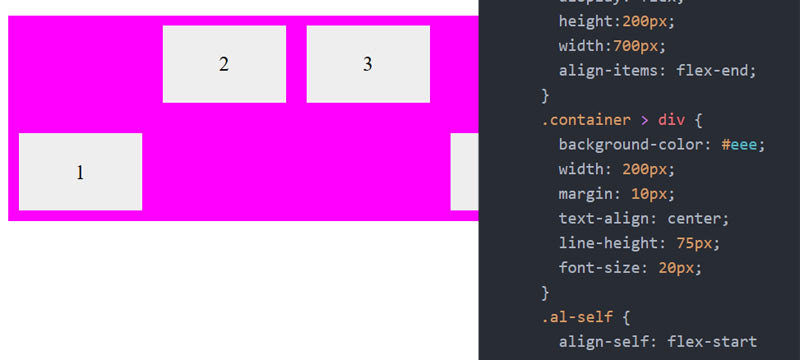
align-self:flex-start;
Cambiamo adesso la proprietà per il livello figlio in questo modo:
.al-self {
align-self:flex-start
}Come si vede dall’immagine sotto, gli elementi box a cui è applicata questa classe sono allineati perpendicolarmente in alto.

Conclusioni
In questa lezione abbiamo visto come assegnare la proprietà align self ai box flessibili contenuti all’interno di un contenitore padre con al proprietà display: flex.
Nelle prossime lezioni faremo ancora altri esempi pratici utilizzando anche altre proprietà dei box flessibili al fine di consolidare questi argomenti.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi
Introduzione a flexbox e proprietà, display:flex
Le proprietà dei box flessibili
Esempi con la proprietà flex-direction
Impostare la proprietà flex-wrap
Come utilizzare la proprietà justify content
Esempi con la proprietà aling items
Utilizzare la proprietà align content per contenitori multi-riga