La proprietà flex dei CSS consente di compattare le regole precedentemente studiate e cioè flex-grow, flex-shrink e flex-basis in un unico comando.
Flex CSS esempio
Spieghiamo dunque meglio questa proprietà con un semplice esempio.
In questo esempio abbiamo un container con display flex e abbiamo inserito una certo numero di di box al suo interno. Poi abbiamo assegnato a due di essi la proprietà flex.
In particolare ad un contenitore abbiamo assegnato il valore di default per le proprietà flex-grow e flex-shrink mentre abbiamo assegnato il valore di 300 pixel per la proprietà flex-basis.
Per il secondo box invece abbiamo assegnato a flex-grow il valore 1, a flex-shrink il valore 0 mentre a flex-basic il valore in percentuale del 25%.
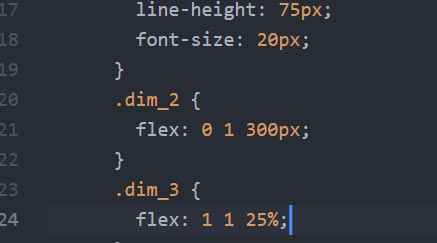
Ecco dunque il codice CSS di esempio che utilizza la proprietà flex su due distinti elementi div:
.container {
background-color: #ff00ff;
display: flex;
width:700px;
}
.container > div {
background-color: #eee;
width: 200px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 20px;
}
.dim_2 { flex: 0 1 300px; }
.dim_3 { flex: 1 1 25%; }
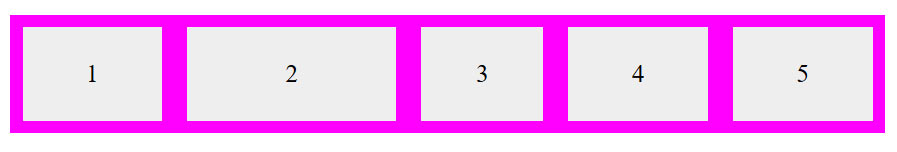
Ed ecco di seguito il codice HTML con un container e 5 elementi figli:
<div class="container">
<div>1</div>
<div class="dim_2">2</div>
<div class="dim_3">3</div>
<div>4</div>
<div>5</div>
</div>Come si vede dall’immagine sotto, il secondo ed il terzo elemento seguono i valori assegnati alla proprietà flex, in particolare al secondo elemento viene applicata una larghezza di 300px, mentre il terzo subisce un ridimensionamento del 25%, così come specificato nel CSS.

Conclusioni
In questa lezione abbiamo affrontato un semplice esempio sulla proprietà flex dei CSS, adesso provate voi ad inserire più contenitori e ad assegnare a ciascuno di essi la proprietà flex personalizzata in base alle vostre esigenze.
Nella prossima lezione affronteremo ancora altre proprietà dei box flessibili e faremo altri esempi al fine di consolidare questi argomenti.
Alcuni link utili
Introduzione a flexbox CSS e proprietà, display:flex
Le proprietà dei box flessibili
Esempi con la proprietà flex-direction
Impostare la proprietà flex-wrap
Come utilizzare la proprietà justify content
Esempi con la proprietà aling items
Utilizzare la proprietà align content per contenitori multi-riga