La proprietà flex direction consente di specificare la direzione dell’asse principale dove si dispongono i vari box flessibili nel contenitore genitore, consente cioè di disporre gli elementi orizzontalmente oppure verticalmente.
Abbiamo già elencato in linea generale questa proprietà in questa lezione introduttiva: introduzione alle flexbox css, adesso vedremo come utilizzarla attraverso vari esempi.
Valori possibili flex direction
Elenchiamo dunque in dettaglio i valori possibili che si possono specificare:
flex-direction: row;
Con questa proprietà si dispongono gli elementi orizzontalmente per righe e nello stesso ordine in cui sono indicati nel documento html.
flex-direction: row-reverse;
È simile alla precedente, in quanto gli elementi sono disposti orizzontalmente, ma l’ordine è inverso rispetto all’ordine in cui sono specificati nel documento html.
flex-direction: column;
Questa proprietà permette di disporre gli elementi verticalmente per colonne e nello stesso ordine in cui sono indicati nel documento html.
flex-direction: column-reverse;
Anche questa proprietà permette la disposizione degli elementi verticalmente per colonne ma nell’ordine inverso in cui sono indicati nel documento html.
Esempi flex direction
Facciamo adesso degli esempi pratici per vedere gli effetti di questa importante proprietà.
Inseriamo, come abbiamo visto negli altri esempi, il codice CSS all’interno della stessa pagina html, semplicemente per comodità.
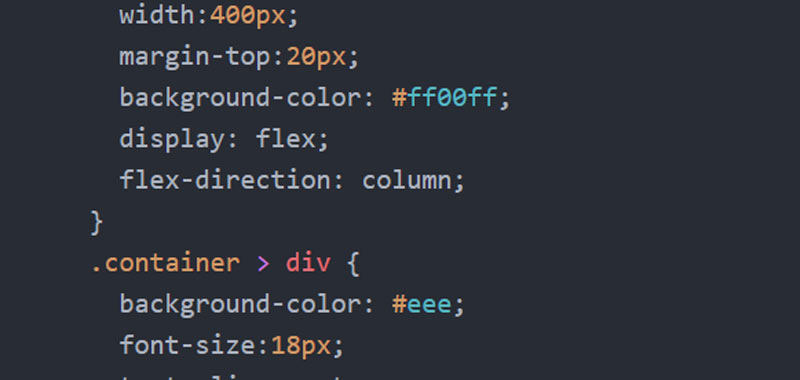
Di seguito dunque il codice CSS completo:
.container {
width:400px;
margin-top:20px;
background-color: #ff00ff;
display: flex;
flex-direction: column;
}
.container > div {
background-color: #eee;
font-size:18px;
text-align:center;
width: 150px;
padding: 10px;
margin:10px;
}
Il codice html per realizzare l’esempio:
<div class="container">
<div>flex-direction: column</div>
<div>flex-direction: column</div>
<div>flex-direction: column</div>
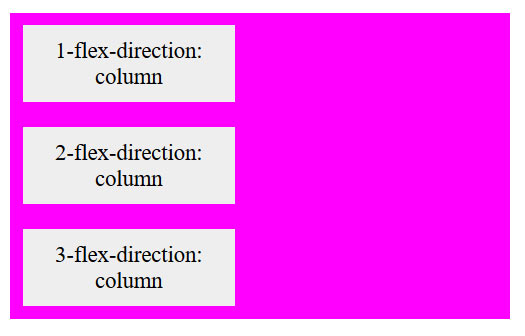
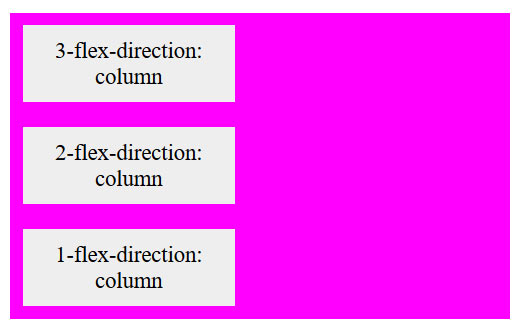
</div>Quindi, visualizzando l’esempio sopra su un qualsiasi browser, si ottiene un layout di questo tipo:

Come possiamo notare gli elementi invece di essere disposti per riga, come di default, sono disposti per colonna, quindi verticalmente.
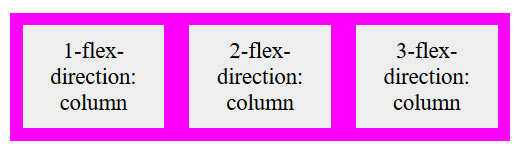
Infatti se proviamo semplicemente a togliere la proprietà:
flex-direction:columnoppure, in modo analogo, ad inserire:
flex-direction:rowSi ha una disposizione di questo tipo:

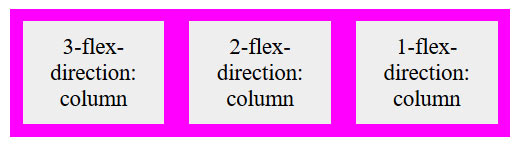
Se andiamo ad impostare la proprietà
flex-direction:row-reversesi stabilisce un ordine diverso degli elementi, come si può notare dalla figura sotto:

Analogamente se impostiamo
flex-direction:column-reversequesto è quello che si andrà a visualizzare:

Nella prossima lezione vedremo altri esempi di applicazioni utilizzando le varie proprietà delle flexbox.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi