In questo tutorial parleremo di Bootstrap alerts, ovvero di come creare dei messaggi di avviso in maniera automatica utilizzando apposite classi.
Utilizzo di Bootstrap alerts
Quindi è possibile utilizzare le seguenti classi:
alert-success crea un riquadro con i bordi arrotondati con sfondo verde e testo nero
alert-info crea un riquadro con i bordi arrotondati con sfondo verde e testo nero
alert-warning crea un riquadro con i bordi arrotondati con sfondo arancione e testo nero
alert-danger crea un riquadro con i bordi arrotondati con sfondo rosso e testo nero
alert-primary crea un riquadro con i bordi arrotondati con sfondo azzurro e testo nero
alert-secondary crea un riquadro con i bordi arrotondati con sfondo grigio chiaro e testo nero
alert-light crea un riquadro con i bordi arrotondati sfondo trasparente e testo nero
alert-dark crea un riquadro con i bordi arrotondati con sfondo grigio scuro e testo nero
Quindi provate ad inserire nel punto desiderato il seguente codice:
<div class="alert alert-success">Successo!</div>
<div class="alert alert-warning">Warning!</div>
<div class="alert alert-danger">Danger!</div>
<div class="alert alert-info">Danger!</div>
<div class="alert alert-primary">Primary!</div>
<div class="alert alert-secondary">Secondary!</div>
<div class="alert alert-light">Trasparente</div>
<div class="alert alert-dark">Sfondo scuro!</div>In output visualizzerete i vari alert con le diverse formattazioni.
Chiusura di un alert
Si può anche chiudere l’alert cliccando sulla x. Basta inserire un pulsante che provoca l’effetto di chiusura della finestra.
Bisogna però aggiungere prima della chiusura di head il collegamento a jquery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>E dopo creare un alert aggiungendo un pulsante con l’attributo data-dismiss posto uguale ad alert ad esempio in questo modo:
<div class="alert alert-success">
<strong>Successo!</strong>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>Collegamento ipertestuale
Si possono inserire i collegamenti all’interno degli alert con la classe alert-link.
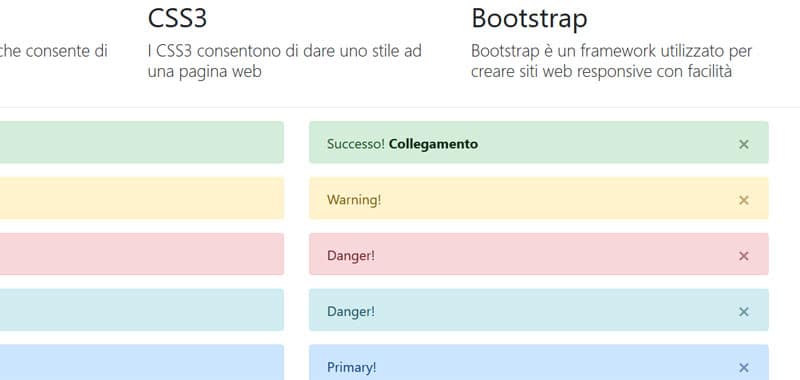
<div class="alert alert-success alert-dismissible fade show">
<strong>Successo!</strong>
<button type="button" class="close" data-dismiss="alert">×</button>
<a href="#" class="alert-link">Collegamento</a>
</div>
<div class="alert alert-warning alert-dismissible fade show">
Warning!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-danger alert-dismissible fade show">
Danger!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-info alert-dismissible fade show">
Danger!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-primary alert-dismissible fade show">
Primary!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-secondary alert-dismissible fade show">
Secondary!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-light alert-dismissible fade show">
Trasparente!
<button type="button" class="close" data-dismiss="alert">×</button></div>
<div class="alert alert-dark alert-dismissible fade show">
Sfondo scuro!
<button type="button" class="close" data-dismiss="alert">×</button></div>
Potete vedere un esempio d’uso degli alert alla seguente pagina web: esempio d’uso degli alert con Bootstrap.
In questa lezione abbiamo affrontato i Bootstrap alert, nella prossima lezione vedremo come inserire una progress bar.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images