In questa lezione parleremo dei Bootstrap buttons, e quindi di come aggiungere dei pulsanti nelle nostre pagine web.
Bootstrap ha differenti stili di buttons che visualizza tramite apposite classi.
Bootstrap buttons
Vediamo in dettaglio le varie classi:
btn crea un pulsante con uno stile di base.
btn-primary crea un pulsante con sfondo blu e testo bianco.
btn-secondary crea un pulsante con sfondo grigio e testo bianco.
btn-success crea un pulsante con sfondo verde e testo bianco.
btn-info crea un pulsante con sfondo azzurro e testo bianco.
btn-warning crea un pulsante con sfondo arancione e testo nero.
btn-danger crea un pulsante con sfondo rosso e testo bianco.
btn-light crea un pulsante con sfondo grigio chiaro e testo nero.
btn-dark crea un pulsante con sfondo nero e testo bianco.
btn-link crea un pulsante con sfondo trasparente e testo blu.
Come si utilizzano
Le classi dei Bootstrap buttons si utilizzano con il tag button ma possono essere utilizzate anche con il tag input oppure anche il tag a a cui però deve essere associato l’attributo role=”button” in modo da essere interpretati bene anche dagli screen reader.
Eliminare il riempimento
Se si vuole rimuovere il contorno dai pulsanti si possono utilizzare le classi btn-outline-dark, btn-outline-warning, ecc…
Dimensioni del pulsante
Se si desidera un pulsante di dimensione minore o maggiore si può usare btn-lg oppure btn-sm.
Pulsanti disabilitati
Un pulsante può essere reso inattivo con l’attributo disabled.
Pulsanti estesi
Per estendere la larghezza di un pulsante per tutto il livello che lo contiene si usa btn-block.
Active
La classe active rende l’aspetto del pulsante come quando si fa clic su di esso.
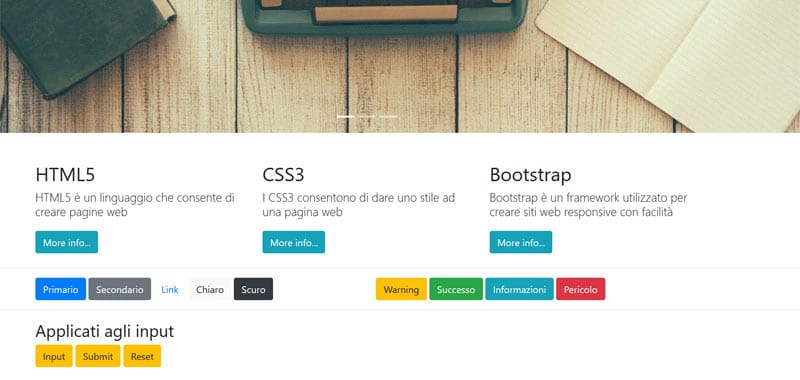
Esempi d’uso dei buttons
Realizziamo adesso degli esempi mettendo in pratica quanto spiegato finora.
Al seguente link potete vedere la pagina di esempio che vi mostra i pulsanti: Bootstrap buttons.
Di seguito la parte di codice inerenti i pulsanti che ho creato che potete inserire nel punto della pagina desiderato.
<div class="container">
<div class="row">
<div class="col-sm-6">
<button type="button" class="btn btn-primary">Primario</button>
<button type="button" class="btn btn-secondary">Secondario</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-light">Chiaro</button>
<button type="button" class="btn btn-dark">Scuro</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-success">Successo</button>
<button type="button" class="btn btn-info">Informazioni</button>
<button type="button" class="btn btn-danger">Pericolo</button>
</div>
</div>
</div>
<hr>
<div class="container">
<h3>Applicati agli input</h3>
<input class="btn btn-warning" type="button" value="Input">
<input class="btn btn-warning" type="submit" value="Submit">
<input class="btn btn-warning" type="reset" value="Reset">
</div>Provate ad applicare all’esempio proposto le altre classi che ho citato.
Questi sono solo dei semplici utilizzi dei Bootstrap buttons, più avanti vedremo altre applicazioni.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images