Tutorial Bootstrap

In questa sezione presento un semplice tutorial Bootstrap in italiano per imparare ad utilizzare le librerie software di Bootstrap come strumento per realizzare siti web responsive.
Infatti Bootstrap ad oggi è uno dei framework CSS più utilizzati ed imitati per lo sviluppo di interfacce web.
Bootstrap è un framework mobile-first, ciò vuol dire che il codice è nato in primo luogo per le visualizzazioni sui dispositivi mobile.
In questo tutorial affronteremo la versione 4 di Bootstrap, l’ultima per il momento.
Tutorial Bootstrap indice
1 – Introduzione a Bootstrap 4
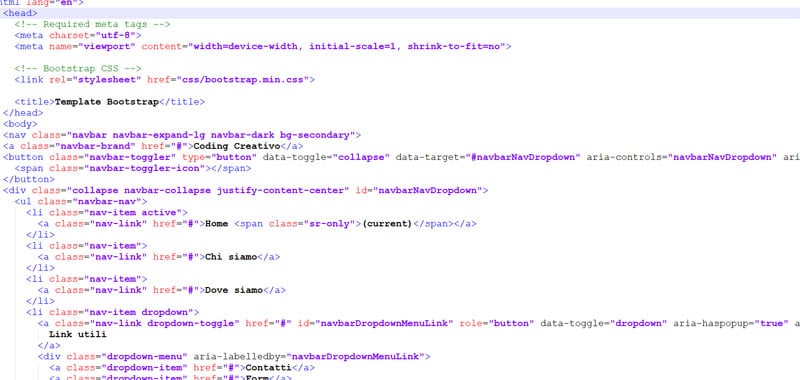
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
9 – Inserire i buttons in una pagina web
10 – Utilizzare le icone in Bootstrap 4
12 – Come utilizzare i messaggi di avviso
14 – Allineare il testo, grassetto, corsivo e caratteri minuscoli o maiuscoli
16 – Fissare la barra dei menù in alto
17 – Inserire una progress bar
18 – Inserire dei form
19 – Utilizzare le card
20 – Gestione dei tooltip
21 – La paginazione in Bootstrap
I punti di forza di Bootstrap sono:
– Sistema cross-brower, cioè la compatibilità con i vari browser è garantita.
– Time saving, cioè il tempo di realizzazione di un sito web si riduce notevolmente.
– Facilità di utilizzo. Infatti Bootstrap offre dei componenti pronti all’uso che si possono inserire facilmente all’interno delle pagine web.
– Pagine responsive, cioè le pagine si adattano su qualsiasi dispositivo vengono visualizzate.
– Ottimizzazione visiva. Ogni componente della pagina è adattato senza incongruenze grafiche.
– Documentazione. La documentazione ufficiale fornita è molto esaustiva.
