In questa lezione realizzeremo il nostro primo semplice Bootstrap template.
Nella lezione precedente abbiamo scaricato la cartella con i sorgenti e abbiamo rinominato la cartella bootstrap per comodità.
Lavoriamo dunque all’interno di questa cartella.
Chiaramente quando andremo a creare un sito web rinomineremo questa cartella in maniera opportuna.
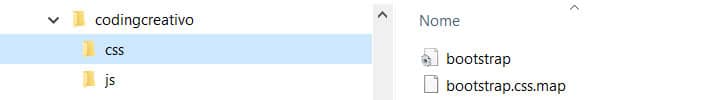
Ad esempio se dovessi realizzare il sito web di coding creativo allora rinominerei la cartella codingcreativo e all’interno avrei la cartella css e js con i relativi file.
Come da figura sotto:

Bootstrap template
Dunque creiamo il primo semplice template andando ad utilizzare anche notepad o qualsiasi web-editor a voi più comodo.
Digitando dunque il codice html necessario per creare la struttura di base di una pagina web.
Quindi tra i tag head inseriamo il collegamento al nostro file bootstrap CSS scegliendo la versione minimizzata.
Mentre prima della chiusura di body inseriamo il collegamento al file bootstrap js sempre scegliendo la versione minimizzata.
Ecco quindi il codice da inserire:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Hello, world!</title>
</head>
<body>
<!-- Bootstrap JS -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>Adesso dobbiamo aggiungere anche il collegamento a jquery prima del collegamento di bootstrap.min.js.
N.B E’ importante inserirlo prima altrimenti bootstrap non funziona.
<!doctype html>
<html lang="it">
<head>
<meta charset="utf-8">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Template Bootstrap</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Ora salviamo il file con il nome di index.html e per vedere se abbiamo installato correttamente bootstrap andiamo ad inserire due paragrafi all’interno del body dove scriveremo del testo qualsiasi.
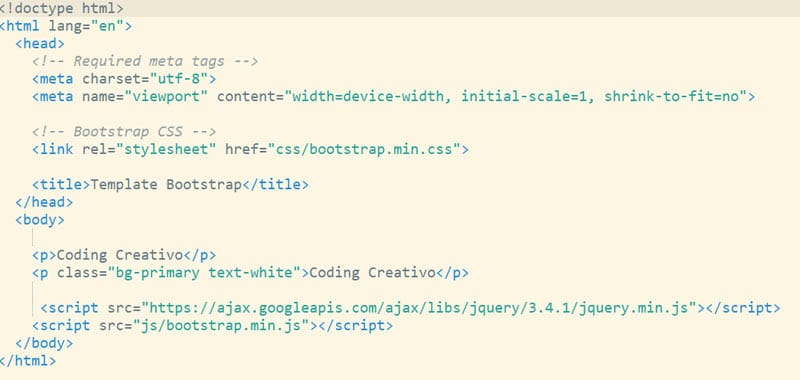
Al primo paragrafo non assegniamo nessuna classe, mentre al secondo assegniamo le classi di bootstrap bg-primary e text-white che servono ad impostare rispettivamente il colore del paragrafo blu ed il colore del testo bianco.
Ecco di seguito il codice necessario:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Template Bootstrap</title>
</head>
<body>
<p>Coding Creativo</p>
<p class="bg-primary text-white">Coding Creativo</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Provate la pagina index.html nel vostro browser per testare il corretto funzionamento del framework.
In questa lezione abbiamo dato le basi per la creazione del bootstrap template, nella prossima lezione lo andremo a personalizzare aggiungendo i vari componenti.
Link utili
Indice argomenti tutorial Bootstrap
2 – Creazione del primo template
4 – Personalizzare la posizione del menù
5 – Come utilizzare il grid system
7 – Inserire lo slideshow di immagini con Carousel
8 – Come utilizzare le Bootstrap images