In questa lezione vedremo come utilizzare uno o più sfondi su Scratch per rendere le nostre animazioni più accattivanti.
Lo sfondo di default è bianco, ma è possibile personalizzarlo disegnandone uno a piacere. Oppure si può anche importare un’immagine, precedentemente scaricata o più semplicemente si può scegliere uno sfondo predefinito, già presente nel programma.
In questa lezione impareremo ad utilizzare uno sfondo predefinito.
Dunque facciamo clic sul pulsante in basso: scegli uno sfondo come nella figura sotto.

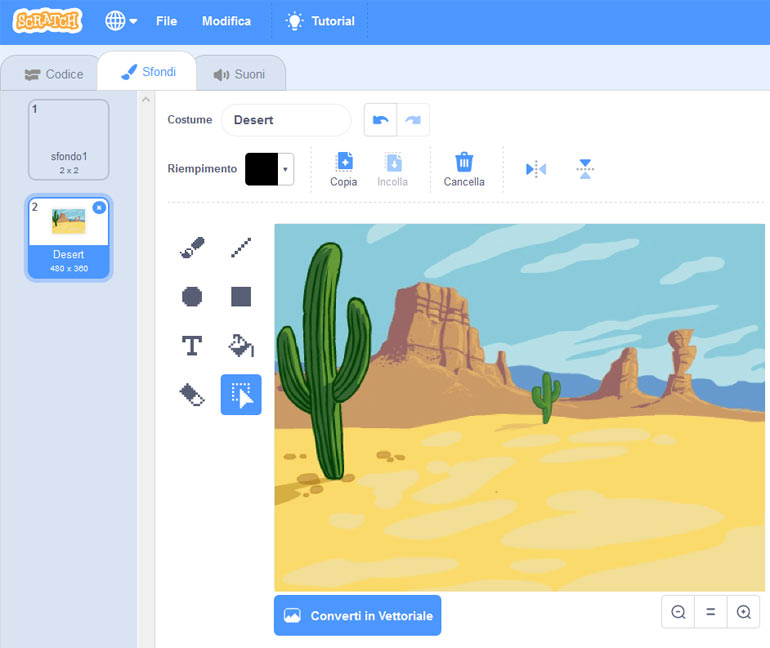
Si aprirà una finestra con una serie di sfondi. Scegliete per il momento Desert come me. Dopo averlo inserito cliccate sulla linguetta sfondi, vi troverete in questa situazione:

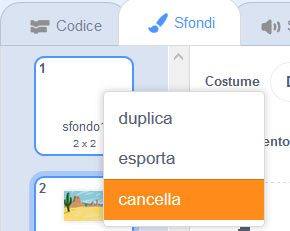
Provate ad eliminare il primo sfondo vuoto, cliccando con il tasto destro e andando sulla voce cancella.

In questo modo vi resterà solo lo sfondo Desert.
Aggiungete poi un secondo sfondo, cliccando nuovamente su scegli uno sfondo.

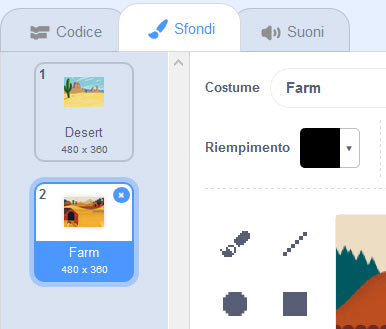
Aggiungete lo sfondo Farm.
Vi troverete ad avere due sfondi: Desert e Farm.

Creiamo adesso un’animazione che faccia interagire anche lo sfondo.
Animazione che utilizza gli sfondi su Scratch
In questa semplice animazione faremo muovere lo sprite e cambiare lo sfondo.
Clicchiamo nuovamente su codice e poi sullo sprite che abbiamo scelto, lasciamo sempre Ben come nella lezione precedente.
Fate attenzione adesso a dove costruite il vostro codice a blocchi! Se volete interagire con lo sprite vi dovete assicurare infatti che sia selezionato. Si vede perché in alto c’è il vostro sprite.

Quando invece volete creare un’animazione su tutto lo sfondo allora dovete selezionarlo, ve ne accorgerete perchè in alto vedreto lo sfondo scelto.

Per il momento realizzeremo animazioni inserendo i blocchi nello sprite, quindi tornate a selezionare Ben.
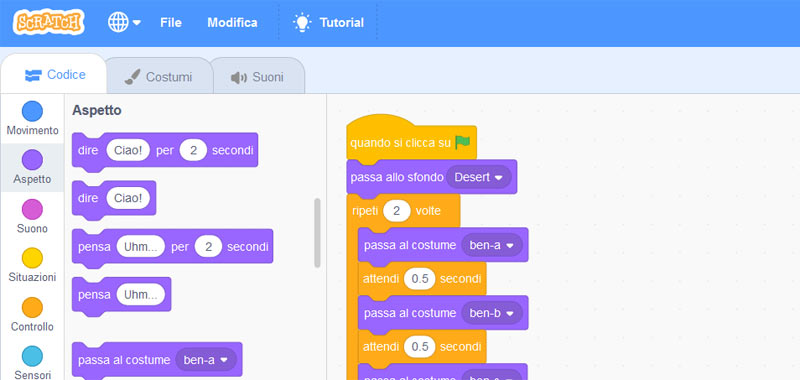
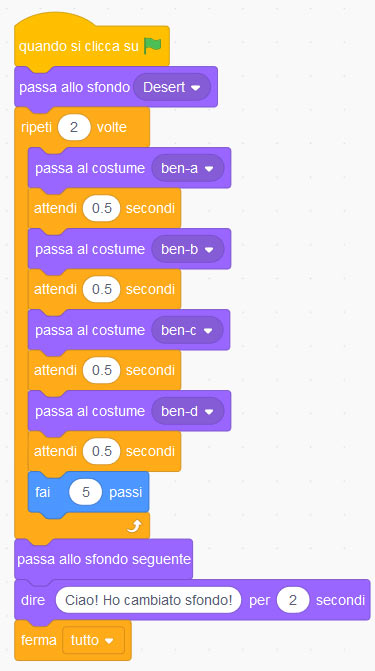
Dunque inseriamo questo semplice codice:
Utilizziamo innanzitutto il blocco di inizio quando si clicca sulla bandiera verde e dopo averlo trascinato nell’area di lavoro, andiamo su aspetto e scegliamo passa allo sfondo Desert.
Rifacciamo la stessa animazione vista nell’esercizio precedente: animare uno sprite.
Aggiungiamo un semplice blocco fai 5 passi che si trova nella sezione movimento.
Ripetiamo per due volte l’animazione utilizzando il ripeti 2 volte che si trova nella sezione controllo.
Dopo ritorniamo nella sezione aspetto e inseriamo passa allo sfondo seguente.
Poi sempre nella sezione aspetto scegliamo dire Ciao e inseriamo il testo Ciao! Ho cambiato sfondo!
Infine inseriamo il blocco ferma tutto sempre nella sezione controllo.

Ecco dunque la nostra semplicissima animazione che utilizza gli sfondi su Scratch.
Alcuni link utili
Massimo fra tre numeri in Scratch
Minimo tra 3 numeri in Scratch
Esempio di successione di Fibonacci con Algobuild
La successione di Fibonacci in C++
Sviluppo con Algobuild della successione di Fibonacci