La proprietà align items serve ad allineare i box flessibili sull’asse y se il contenitore ha impostato la proprietà flex-direction: row, altrimenti se ha impostato column allinea i box sull’asse x.
Anche questa proprietà, come le precedenti, deve essere utilizzata assieme alla proprietà display:flex, che come già spiegato serve a rendere il contenitore padre flessibile.
align items valori ammissibili
I valori ammissibili per questa proprietà sono: stretch, flex-start, flex-end, center e baseline.
Per poter vedere gli effetti di allineamento lungo l’asse y occorre utilizzare anche la proprietà height che stabilisce l’altezza di un elemento. Se gli elementi interni dispongono dunque del valore height, allora il valore di default è flex-start, altrimenti è stretch.
align items esempi
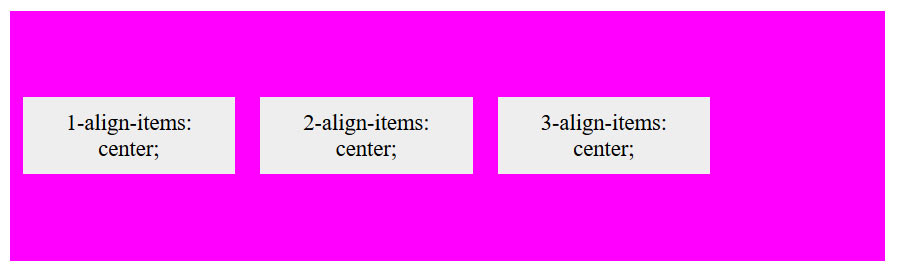
Analizziamo un primo esempio in cui impostiamo il valore center per la proprietà align-items.
Come potete notare ho impostato un’altezza di 200 pixel.
Ecco dunque il codice CSS di esempio:
.container {
width: 700px;
height: 200px;
margin-top: 20px;
background-color: #ff00ff;
display: flex;
align-items: center;
}
.container > div {
background-color: #eee;
font-size: 18px;
text-align: center;
width: 150px;
padding: 10px;
margin: 10px;
}
Il codice HTML:
<h1>Proprietà align-items</h1>
<div class="container">
<div>1-align-items: center;</div>
<div>2-align-items: center</div>
<div>3-align-items: center;</div>
</div>Questo è il risultato prodotto dal codice presentato nell’esempio sopra:

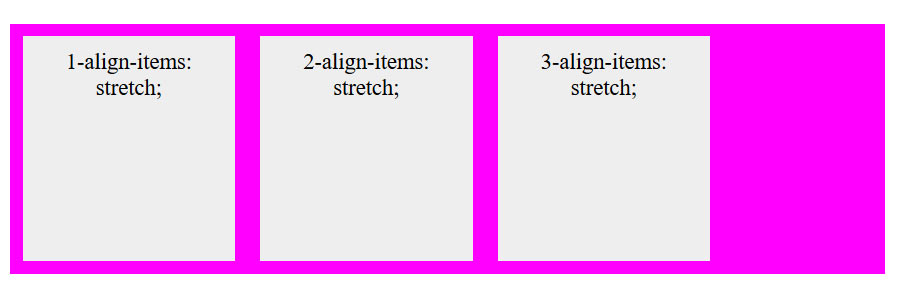
Adesso cambiamo impostazioni inserendo la seguente proprietà:
align-items: stretch;Avremo un risultato come da figura sotto:

Ricordiamo che stretch è il valore di default se non viene specificata l’altezza del box, altrimenti è flex-start.
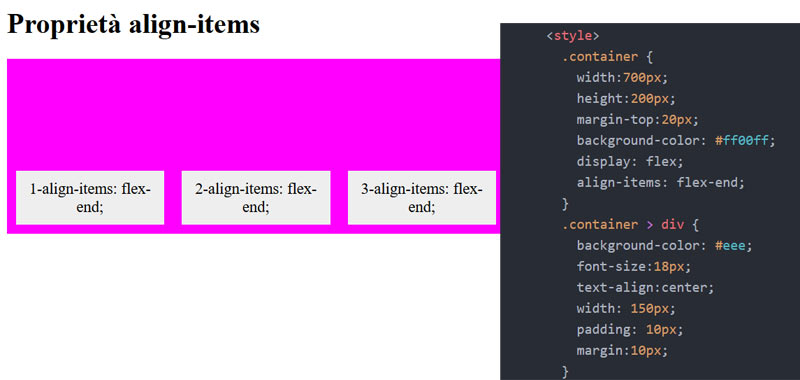
Adesso cambiamo nuovamente l’esempio impostando la proprietà align items con il seguente valore:
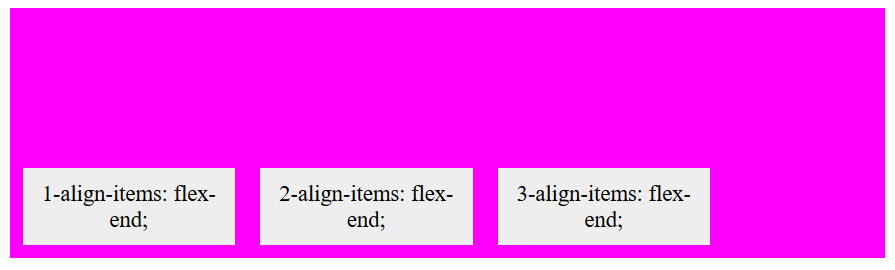
align-items: flex-end;Si avrà un risultato come da figura sotto:

In questa lezione abbiamo semplicemente fatto dei semplici esempi per capire il funzionamento della proprietà align items. Questa proprietà permette l’allineamento degli elementi lungo l’asse y di un box contenitore.
Nella prossima lezione vedremo la proprietà align content, molto utile per i contenitori multi-riga, cioè per quei contenitori dove almeno ci sono due righe.
Alcuni link utili
Fogli di stile interni, esterni ed in linea
Come impostare le pseudo-classi